https://blog.csdn.net/yushulx/article/details/78134787
在支持HTML5的浏览器中要启用连接到电脑的USB摄像头非常方便,只需要使用getUserMedia()。不过这个接口提供的功能比较有限(比如,无法调节摄像头参数),且不兼容老的浏览器。要兼顾易用性和兼容性,可以创建一个桌面的摄像头应用(C/C++, Java,Python)来获取数据,然后通过server发送给浏览器的img元素来显示。这样既可以做到对摄像头的完全控制,又可以把应用运行在所有的浏览器上。Dynamsoft Camera SDK就是这种方案(后台camera service + 前端JavaScript库)。在这篇文章中,我会分享一下如何使用JavaScript和PHP从视频流中采集图像并上传到Web服务器。
准备工作:
编程语言:HTML,JavaScript,PHP
浏览器: IE v6或更高版本,Chrome,Firefox,Edge,Safari等
Dynamsoft Camera SDK 6.0。
快速搭建用于Web浏览器的摄像头应用
拷贝资源目录Dynamsoft\Dynamsoft Camera SDK 6.0 Trial\DCSResources到工程根目录。
创建HTML页面ImageUpload.html。按顺序添加两个JS文件:
<head>
<script type=”text/javascript” src=”DWSResources/dynamsoft.webcam.config.js”> </script>
<script type=”text/javascript” src=”DWSResources/dynamsoft.webcam.initiate.js”> </script>
</head>
1
2
3
4
创建两个容器,分别用于显示视频和图像:
<div id=”video-container” style=”width: 500px; height: 400px; display: inline-block; border: solid 1px gray”> </div>
<div id=”image-container” style=”width: 500px; height: 400px; display: inline-block; border: solid 1px gray”> </div>
1
2
初始化网络摄像头对象,然后播放视频:
<script type=”text/javascript”>
dynamsoft.dwsEnv.init(‘video-container’, ‘image-container’, onInitSuccess, onInitFailure);
function onInitSuccess(videoViewerId, imageViewerId) {
dwsObject = dynamsoft.dwsEnv.getObject(videoViewerId);
dwsObject.camera.playVideo();
}
</script>
创建按钮事件用于抓取图像:
<input type=”button” value=”Grab” onclick=”acquireImage();” />
<script type=”text/javascript”>
//capture an image
function acquireImage() {
if (dwsObject) {
dwsObject.camera.captureImage(‘image-container’);
}
}
</script>
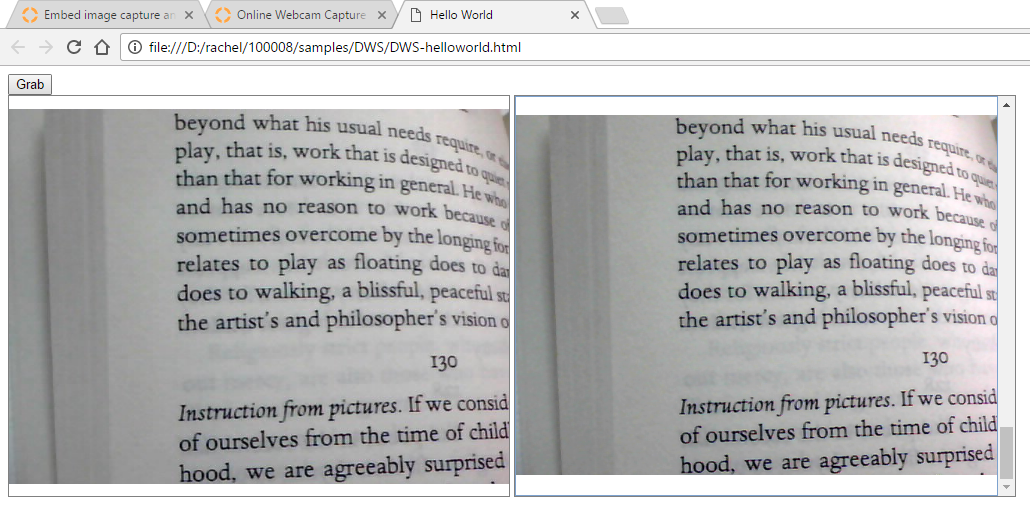
保存文件,然后在浏览器中访问页面:

现在通过HTTP上传文件到Web服务器。使用setHTTPFormFields可以设置额外字段。在ImageUpload.html中,我们添加一个上传按钮。
<a id=”btn-upload” class=”btn-upload” onclick=”onBtnUploadClick(this);”>Upload</a>
<script type=”text/javascript”>
function onBtnUploadClick() {
var imageViewer = dwsObject.getImageViewer(‘image-container’);
var counter,
url = getCurPagePath() + ‘ActionPage.php’,
fileName = “test.jpg”,
imageType = imageViewer.io.EnumImageType.JPEG;
imageIndexArray = [0];
imageViewer.io.setHTTPFormFields({ “fileName”: fileName });
imageViewer.io.httpUploadAsync(url, imageIndexArray, imageType, onUploadSuccess, onUploadFailure);
}
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
创建一个ActionPage.php来接收图像数据:
<?php
$strJson = “{\”success\”:false}”;
try{
$file = $_FILES[“RemoteFile”];
$fileName = $_POST[“fileName”];
if ($fileName == “” || $fileName == null)
$fileName = $file[“name”];
$filePath = dirname(__FILE__) . “\\UploadedImages\\” . $fileName;
if(trim($file[“type”]) == “application/octet-stream”){
move_uploaded_file($file[“tmp_name”] , $filePath);
}
else{
$file_contents = base64_decode(str_replace(‘ ‘, ‘+’, file_get_contents($file[‘tmp_name’])));
file_put_contents($filePath, $file_contents);
}
$strJson = “{\”success\”:true, \”fileName\”:\”” . $fileName . “\”}”;
}
catch(Exception $ex){
$strJson = “{\”success\”:false, \”error\”: \”” . ex.Message.Replace(“\\”, “\\\\”) . “\”}”;
}
// Response.Clear();
header(“Content-Type: application/json; charset=utf-8”);
echo $strJson;
?>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
就这么简单。
源码
https://www.dynamsoft.com/downloads/dynamsoft-webcam-sdk-sample-download.aspx?SampleID=167
———————
作者:yushulx
来源:CSDN
原文:https://blog.csdn.net/yushulx/article/details/78134787
版权声明:本文为博主原创文章,转载请附上博文链接!
转载请注明:徐自远的乱七八糟小站 » 如何在浏览器中控制使用USB摄像头


