很少有人通过像双击.EXE文件那样双击的.py文件来运行的Python程序。普通用户(非程序员)双击.EXE文件时,认为应该弹出可与之交互的窗口。虽然可以使用的Tkinter借助标准的Python的安装来创建GUI,但是许多程序不太可能这样。
1.GUI框架
市面上不缺面向的Python的GUI框架.Tkinter,wxPython中,QT和Kivy是几个主要的软件包。此外,还有大量简化版GUI软件包可“包装”其中一个主要软件包,包括EasyGUI,PyGUI和Pyforms。
问题是,初学者连最简单的主要软件包都学不会。这使得包装程序包成为一种潜在的选择,但对于大多数新用户来说,构建自定义GUI布局依然很困难或不可能。即便可能,包装程序包也仍需要编一页页代码。
PySimpleGUI(https://github.com/MikeTheWatchGuy/PySimpleGUI)试图通过为GUI提供一种超级简单,易于理解且易于定制的界面来克服这些GUI挑战。若使用PySimpleGUI,连许多复杂的GUI也用不了20行代码。
2.秘密
PySimpleGUI非常适合新手的原因是,该软件包含有用户通常需要编写的大部分代码。处理按钮回调的是PySimpleGUI,而不是用户的代码。初学者很难掌握函数这个概念,要求他们在头几周理解回调函数确实勉为其难。
就大多数GUI而言,安排GUI窗口组件通常需要几行代码,每个窗口组件至少一两行.PySimpleGUI使用自动创建布局的“自动打包程序”。布局GUI窗口无需包或网络系统。
最后,PySimpleGUI以巧妙的方式利用的Python语言构件,减少代码数量,简单直观地返回GUI数据。用表单布局创建窗口组件时,它已配置到位,无需编写多行代码。
3.GUI是什么?
大多数GUI做一件事:从用户处收集信息并返回信息从程序员的角度来看,这可以概括为函数调用,如下所示:
按钮,值= GUI_Display(gui_layout)
大多数GUI需要用户点击的按钮(比如,确定,取消,保存,是或不等)以及用户输入的值.GUI的本质可以归结为一行代码。
这正是PySimpleGUI的工作原理(对于简单的GUI而言)。调用以显示GUI时,在点击关闭表单的按钮之前不执行任何操作。
有些较复杂的图形用户界面,比如点击按钮后不关闭的GUI。包括面向机器人的远程控制界面和聊天窗口。这些复杂的表单也可以用PySimpleGUI来创建。
4.快速创建GUI
PySimpleGUI何时有用?只要你需要GUI就有用。创建和尝试GUI用不了5分钟。创建GUI的最快方法是从PySimpleGUI Cookbook(https://pysimplegui.readthedocs.io/en/latest/cookbook/)复制一个遵照这些步骤:
- 找到类似你想创建的GUI的一个GUI。
- 从食谱复制代码。
- 粘贴到你的IDE,并运行。
不妨看看来自食谱的第一个菜谱。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
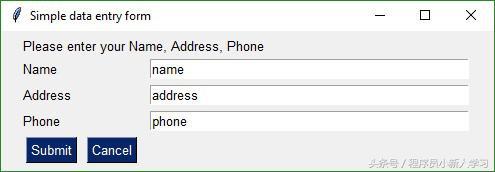
将PySimpleGUI导入为sg #非常基本的形式。以列表 形式返回值= sg.FlexForm('简单数据输入表')#以空白表格 布局开始= [ [sg.Text('请输入您的姓名,地址,电话')], [sg.Text( 'name',size =(15,1)),sg.InputText('name')], [sg.Text('Address',size =(15,1)),sg.InputText('address')] , [sg.Text('Phone',size =(15,1)),sg.InputText('phone')], [sg.Submit(),sg.Cancel()] ] button,values = form.LayoutAndRead (布局) 打印(按钮,值[0],值[1],值[2]) |
它是大小合适的表单。
图1:PySimpleGUI数据输入表单
如果你只需要收集几个值,它们又都是字符串,可以复制这个食谱,根据你的要求来修改。
你甚至可以仅用5行代码来创建自定义GUI布局。
|
1 2 3 4 5 |
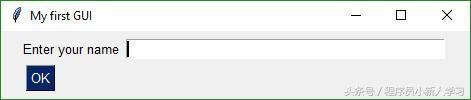
导入PySimpleGUI为sg form = sg.FlexForm('我的第一个GUI') layout = [[sg.Text('输入你的名字'),sg.InputText()], [sg.OK()]] 按钮,(名字) ,)= form.LayoutAndRead(布局) |
图2:仅用5行代码的PySimpleGUI表单
5.5分钟内创建自定义GUI
如果你有简单的布局,应该用不了5分钟,就能够用PySimpleGUI创建自定义布局,只要修改来自食谱的代码。
窗口组件在PySimpleGUI中名为元素。这些元素就是你输入到的Python代码中的,注意拼写。
核心元素
文本
输入文本
多行
InputCombo
列表框
无线电
复选框
纺
产量
SimpleButton的
RealtimeButton
ReadFormButton
进度条
图片
滑块
柱
快捷方式列表
PySimpleGUI还有两种元素快捷方式。一种就是一模一样的元素的其他名称(比如牛逼代替文本)。第二种为元素配置某个特定的设置,那样不必指定所有参数(比如提交是上面有文本“提交”的按钮)。
T =文字
Txt =文字
In = InputText
Input = IntputText
Combo = InputCombo
DropDown = InputCombo
Drop = InputCombo
按钮快捷方式
许多常用按钮已被实施成快捷方式这包括:
FolderBrowse
FileBrowse
FileSaveAs
保存
提交
好
好
取消
放弃
出口
是
没有
还有针对更一般的按钮功能的快捷方式。
SimpleButton的
ReadFormButton
RealtimeButton
这些都是你可以在PySimpleGUI中选择的GUI窗口组件。如果某个不在这些列表上,它不会进入表单布局。
6.GUI设计模式
GUI中往往不变的元素是创建和显示窗口的调用。元素的布局因程序而异。
下面是上述例子的代码,布局已去除:
|
1 2 3 4 |
导入PySimpleGUI为sg form = sg.FlexForm('简单数据输入表') #在这里定义你的表单(它是一个列表列表) 按钮,values = form.LayoutAndRead(layout) |
大多数GUI的流程如下:
- 创建表单对象
- 将GUI定义成列表清单
- 显示GUI,获得结果
7.GUI布局
想创建自定义GUI,先将表单细分成几行,因为表单每次定义一行。然后将一个元素放在另一个后面,按从左到右的顺序。
结果是看起来是这样的“列表清单”:
|
1 |
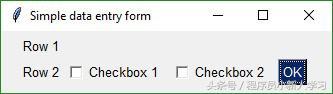
layout = [[Text('Row 1')],[Text('Row 2'),Checkbox('Checkbox 1',OK()),Checkbox('Checkbox 2'),OK()]] |
这个布局生成这个窗口:
图3:PySimpleGUI自定义数据输入表单
8.显示GUI
一旦完成了布局,并复制了创建和显示表单的代码行,现在可以显示表单,并从用户处获得值。
这行代码显示表单并提供结果:
|
1 |
按钮,值= form.LayoutAndRead(布局) |
表单返回两个值:所点击按钮的文本和用户输入到表单的值列表。
如果示例表单已显示,用户只是点击了“确定”按钮,结果会是如此:
|
1 2 |
按钮=='确定' 值== [假,假] |
复选框元素返回真或假的值。由于复选框默认情况下未勾选,返回的两个值都是假。
9.显示结果
一旦你有了来自GUI的值,可以核实变量中有什么值。不是使用的打印语言将它们输出,不妨坚持使用GUI,将数据输出到窗口。
PySimpleGUI有好多消息框可供选择。传递到消息框的数据在窗口中显示。该函数接受众多变量。你只要表明想在调用中看到的所有变量。
PySimpleGUI中最常用的消息框是MSGBOX为了显示前一个示例的结果,编写:
|
1 |
MsgBox('GUI返回:',按钮,值) |
10.统统组合起来
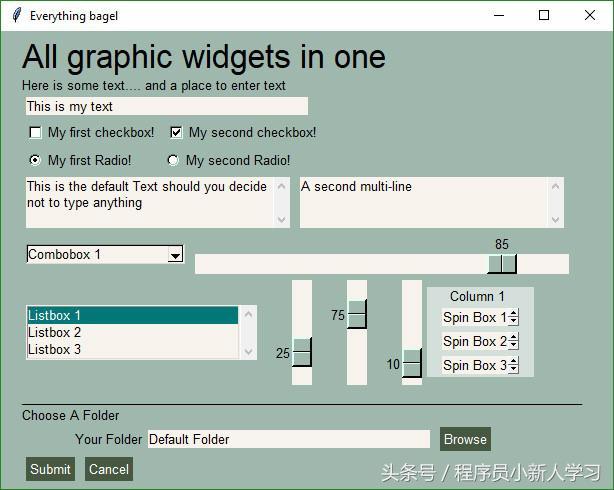
你已知道了基本面,不妨组建一个含有PySimpleGUI尽可能多元素的表单。另外为了有漂亮的外观,我们将“look and feel”改成绿色和棕黄色颜色方案。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
导入PySimpleGUI为sg sg.ChangeLookAndFeel('GreenTan') form = sg.FlexForm('Everything bagel',default_element_size =( 40,1 ))column1 = [[sg.Text('Column 1',background_color ='#d3dfda' ,justification ='center',size =(10,1))], [sg.Spin(values =('Spin Box 1','2','3'),initial_value ='Spin Box 1')], [sg.Spin(values =('Spin Box 1','2','3'),initial_value ='Spin Box 2')], [sg.Spin(values =('Spin Box 1','2' ,'3'),initial_value ='Spin Box 3')]] layout = [ [sg.Text('一种形式的所有图形小部件!',大小=(30,1)),字体=(“Helvetica”,25 )), [sg.Text('这是一些文字......和输入文字')的地方, [sg.InputText('这是我的文字')], [sg.Checkbox('我的第一个复选框!'),sg.Checkbox('我的第二个复选框!',默认= True)], [sg.Radio('我的第一个收音机!',“RADIO1”,默认= True) ,sg.Radio('我的第二台电台!',“RADIO1”)], [sg.Multiline(default_text ='如果您决定不输入任何内容,这是默认文本',size =(35,3)), sg .Multiline(default_text ='第二个多行',size =( 35,3 ))],[sg.InputCombo(('Combobox 1','Combobox 2'),size =(20,3)), sg .Slider(range =(1,100),orientation ='h',size =( 34,20 ),default_value = 85)],[sg.Listbox(values =('Listbox 1','Listbox 2','列表框3'),大小=( 30,3 )),sg.Slider(范围=(1,100),方向='v',大小=(5,20),default_value = 25), sg.Slider(range =(1,100),orientation ='v',size =(5,20),default_value = 75), sg.Slider(range =(1,100),orientation ='v',size =( 5,20 ),default_value = 10),sg.Column(column1,background_color ='#d3dfda')], [sg.Text ('_'* 80)], [sg.Text('选择一个文件夹',尺寸=( 35,1 ))],[sg.Text('你的文件夹',尺寸=(15,1),auto_size_text = False,justification ='right'), sg.InputText('Default Folder'),sg.FolderBrowse()], [sg.Submit(),sg.Cancel()] ] button,values = form.LayoutAndRead(layout) sg.MsgBox(按钮,值) |
看起来代码好多,但是试着直接用Tkinter的编写同样的GUI布局,你很快意识到代码是何等少。
图4:PySimpleGUI高级自定义数据输入表单
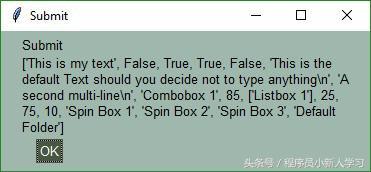
最后一行代码打开消息框。这就是它的样子:
图5:PySimpleGUI自定义消息框
消息框调用的每个参数都在一个新的行上显示消息框中有两行文本;第二行很长,包了好多次。
花点时间将结果值与GUI配对,了解如何创建和返回结果。
11.将GUI添加到程序或脚本
如果你有一个使用命令行的脚本,不必为了添加GUI而丢弃它。一个简单的办法是,如果命令行上给出零参数,就运行GUI。否则,执行命令行。
只需要这种逻辑:
|
1 2 3 4 |
如果len(sys.argv)== 1: #从GUI收集参数 : #scys.argv中的收集争论 |
想尽快创建并运行GUI,最简单的方法就是,从PySimpleGUI Cookbook(https://pysimplegui.readthedocs.io/en/latest/cookbook/)复制一个recipe并修改。
用PySimpleGUI轻松为程序和脚本添加GUIhttp://t.jinritoutiao.js.cn/dP3c4T/
转载请注明:徐自远的乱七八糟小站 » 用PySimpleGUI轻松为程序和脚本添加GUI