我们时常会谈论未来科技趋势,但有时候我们也不得不承认,在追求更为高效的数字化世界里,也有很多极具时代性的经典方案,正在渐渐被快速更替的新兴技术所淘汰。
为此,爱范儿将会围绕 “被时代抛弃的好设计” 主题展开一系列话题文章,讨论那些曾经陪伴了我们无数个日夜的精妙结构设计,它们的过去、现在以及未来可能会发生的故事。本次是第一篇。
旋钮已经是半个身子埋进坟墓里的东西了,这要在十年前,肯定没人相信。
你或许还记得小时候几乎家家户户都有的老式收音机,银色的圆柱形旋钮四周均匀镌刻着刻度。童年乐趣之一就是趴在一边拨弄着旋钮,收音机里滋滋的电流声和咿咿呀呀的人声、音乐声随着旋转交替出现,就好像带着情绪的声波一直交错传递着没有尽头。
也许不是在收音机上,但类似的感觉,我保证你一定感受过。
旋钮不是什么改变世界的发明,但它能做到按键做不到的事
旋钮作为一个机械构造,最早是出现在哪一台设备上已不可考。也许是上世纪某一台电报机?或是某一台示波记录仪?也可能是之后的收音机或是电视,它就和很多按钮一样很自然地诞生在电子设备上,然后逐渐普及,成为了电子仪表盘的一部分,并以控制器的身份一路沿用至今。
旋钮本身是很精妙的,和按一下开关只能输出一个定量不同,旋钮可能对应的是好几个定量,又或是 “0-10” 这样的限定范围。比如常见的音量旋钮就会允许用户在某一段数值内进行任意调节,稍微一转就可以获得想要的音量,而这是一直按上下按钮所无法实现的。
正因为有这样的特性,当你用转动旋钮调节音量时,并不会仔细去看上面的刻度信息(有些甚至连刻度都没有),或许你根本就不在乎数字上的大小,反而会用双耳来 “寻找” 一个恰到好处的声音。
▲图片来自:Andrew OHara
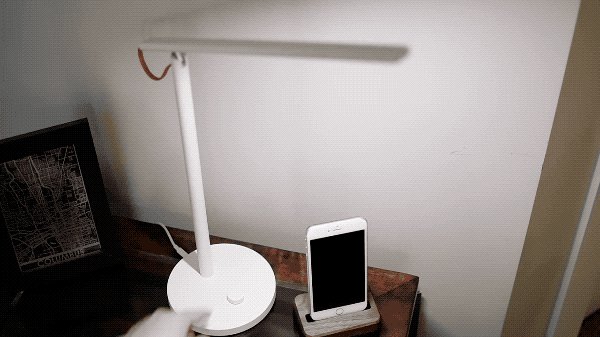
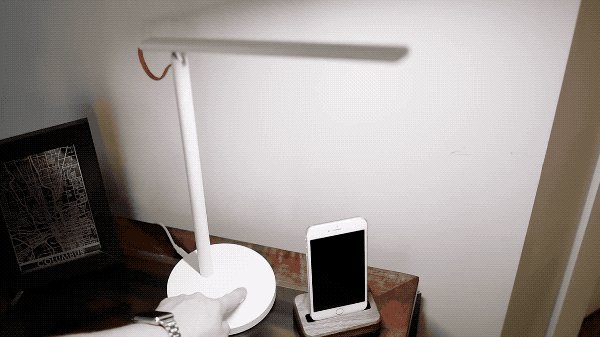
类似的体验也可以从台灯上感受到,我们会通过旋转来调整亮度明暗,但实际上也是在靠双眼来找到合适的光源,而非去关注特定的数字刻度或是色温范围。
如果是真正追求质感的产品,还会对旋钮的阻尼感有一番讲究,为的就是让用户能更加精准地通过手感调整到自己想要的位置,无论是段落式的卡顿还是顺滑的变换,都会让人摩挲把玩爱不释手。
▲图片来自:Aleks Pofigus
比较典型的例子是上世纪 70 年代最早一批的雅达利游戏主机,那时摇杆和方向键尚未诞生,所有的控制都交给了旋钮来完成。虽然它只能控制两个方向,但相比按键,旋钮的转动度数能够输出更为精准的移动变量,已经足以拿来玩《PONG》这样的简单 2D 平面游戏了。
这是旋钮所带来的能让人专注在信息本身的沉浸式体验,或者说,在这种连续性控制下,我们会很自然地产生这种直觉行为,因为我们的耳朵和眼睛已经提前对结果作出了反应。
▲ 图片来自:视觉中国
可纵使有着这样精妙的设计,旋钮却甚少在手机或是电脑等产品上出现过。现在常见的设备就不说了,智能手机、笔记本电脑,我们基本都看不到旋钮的身影。哪怕是在触控屏还未成为标准配置的时代,旋钮也不是大多数产品首选的交互方案。
但旋钮也并没有完全绝迹,你在一些特定的场所依旧能看到它的身影,比如医院里的心电监护仪,又或者是学校广播室里的调音台,这类专业仪器上依旧少不了各种大小的控制器;还有一些消费电子产品也认识到旋钮背后符合直觉、上手即用的特性,所以它也被作为一种辅助交互方案而存在。
如果说那些被数字化、图形化的控制器所追求的是统一和高效,那么旋钮等所保留,或许就是我们对这种操作方式的原始无意识认知了。
好设计应该与时代共舞
Digital Crown 会出现在 Apple Watch 上是比较顺理成章的,按照当时苹果首席设计师 Jony Ive 的说法,他希望打造一种 “很奇妙的熟悉感”(the strangely familiar)——既有传统手表中表冠的含义,同时也是作为智能手表辅助交互的形式而存在。
▲图片来自:PCMag
我仍记得很清楚的一个细节是,通过 Apple Watch 设定闹钟界面时,你缓慢拨动 Digital Crown 旋钮,数字就会一个一个地跳动,一旦拨动的速度快起来,数字也会跟随这个频率快速转变,这和传统手表的表冠带来的控制感完全一致,而且这个旋钮只需要一根手指就能进行操作。
究其根本,Apple Watch 并不像智能手机,它的屏幕大小只有 1.5 英寸左右,两根手指放上去就能盖住整个屏幕,根本无法进行精准操控。
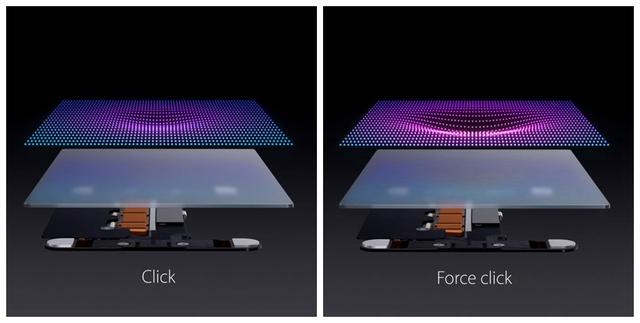
为了避免视觉遮挡的问题,最初的虚拟表冠方案直接被舍弃,Digital Crown 便以实体形态出现了,与此同时还有基于 Taptic Engine 开发的压感触控,后者也延续到了之后的 iPhone 手机上。
▲图片来自:DetroitBORG
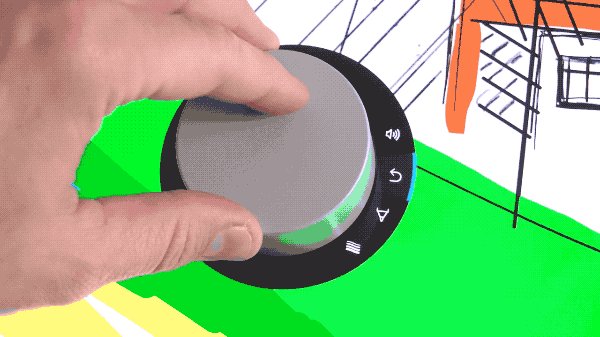
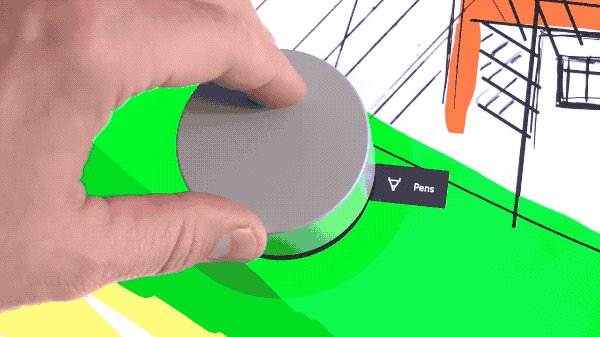
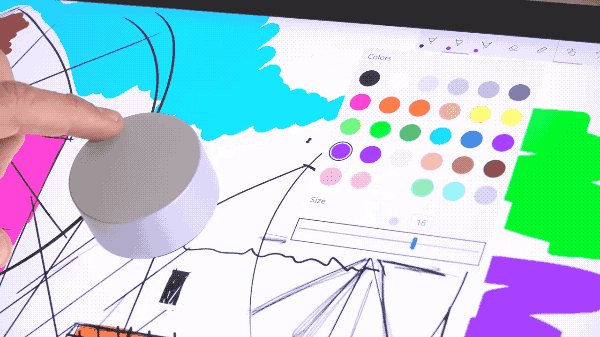
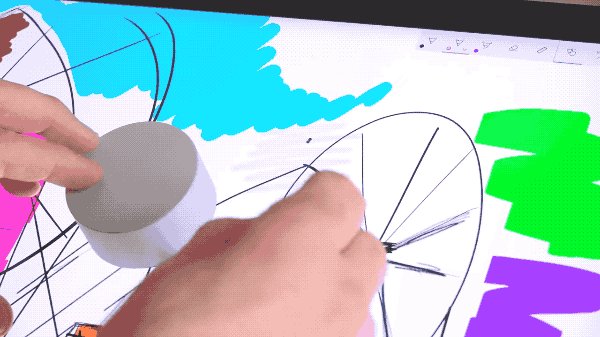
而 Surface Studio 上的 Dial 输入设备,可能算是微软 Surface 系列中最具创意的一次尝试。任何人只要拿起这个巨大的圆柱体,基本都会了解它作为 “按钮” 的一部分,以及作为 “旋钮” 的使用方法,虽然这不是一个面向大众消费者的交互方案,但我相信大部分人只要上手,就会喜欢上这种简单、直接和有吸引力的设计。
▲图片来自:TNW
有趣的是,如果没有了这块 28 英寸的巨大触摸屏,以及支持任意平躺的铰链设计,以旋钮形态出现的 Dial 似乎就是一个极为普通的存在,以至于你也会发现它和 Surface Studio 是如此的般配。
所以你看,就算有了触控屏,旋钮在特定的现代电子产品上依旧有它的价值。以至于在 Apple Watch 出来以后,马上就有人提出了一个设想,Digital Crown 会不会也用在 iPhone 上?
▲ 图片来自:Blackberry
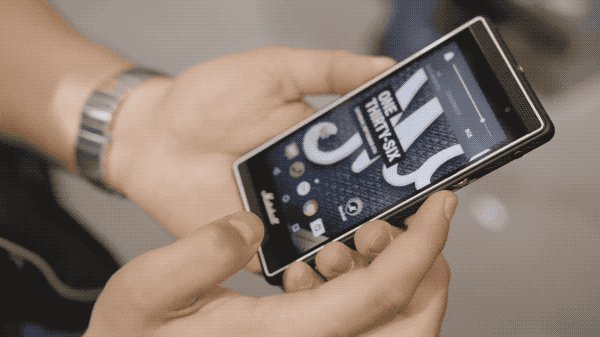
这并不是一个新鲜的想法,在 BlackBerry 7230 上,你在侧边就会看到一个用于界面导航的滚轮,这几乎是黑莓手机自本世纪初就采用的标志性设计;就算到了智能手机时代,也有像 Marshall 这样极具个性的品牌推出了自带音量滚轮的小众音乐手机 London。
▲图片来自:Rozetked
但就和最初的游戏手柄一样,旋钮的交互方式局限了它在更高维度界面中的发挥。这其实是物理结构的原因,但这也意味着,它是一个注定会在电子产品发展史中被淘汰的老旧设计。
所以,当智能手机都在追求一体化简洁设计的时候,让它出现在 iPhone 上?那根本不可能。这并不是旋钮不好用的问题,而是人类在同一时间里处理多个输入的需求,已经远远超出了旋钮所能提供的。
这也不是旋钮的错,而是所有实体按键迟早要面对的尴尬状况。
旋钮并未完全消失,但记得它的人肯定会越来越少
如今的电子设备厂商其实只要做好一件事就足够了:把实体按键对应的功能,全部塞进触控屏里,做成对应的触控按钮就好了。
多点触控屏带来的新的交互革命,尤其是当屏幕尺寸越来越大后,这是一个比旋钮更符合直觉设计的交互方式,很多改变都开始基于这个目标持续进行下去。
最开始,为了照顾习惯了我们的固有认识,我们还会把软件界面上的按钮做成和真的一样,比如说凸起的部分就意味着可以 “按” 下去,也就是俗称的 “拟物化”,以避免操作上出现错误的认知;但当大家都习惯了触屏操作后,大家又发现过分地拟物会限制住 “交互创新”,还不如全部彻底去除掉那些光泽、阴影等装饰性的元素。
毕竟只要能更好的传递出内容和信息,按钮是不是像真的一样,又有什么所谓呢?
当然,坚守物理按键的阵营还会说,实体反馈的安全感是虚拟按键所无法提供的。数年前,Popular Mechanics 还曾将 iPod 和 iPhone 拿来对比,称前者的模拟转盘,能够提供后者所没有的触觉反馈。
▲图片来自:MrMagicMadMax
就像创造出 Tivoli One 收音机的工程师汤姆 · 德维斯特所说的一样:
“你得想办法,让转动旋钮的人得到一些反馈,即便其真正用途是向计算机发送一堆 0 和 1。”
可现在不同了,在更为先进的震动马达出现后,触感反馈的地位日益提升,低频震动和高频震动有着显著的区分。我们在 iPhone 屏幕上拨动闹钟轮盘,传递到掌心的也都是层次分明的细腻感,物理按键最吸引人的一面也有被取代的趋势。
最后,为了能往电子产品里塞下更多的精密元件和各类感应器,我们都开始琢磨着剔除掉那些阻碍屏幕变大的按钮。先是从全键盘开始,然后是轨迹球和摇杆,最后连仅存的 Home 键也没有放过。触摸、滑动、长按…… 毕竟我们只需要一小块屏幕,就能将原本成套成套的实体按键收纳进去,丝毫不占一点地方。
哪怕是从漂亮的角度来看,对比起像 Andromeda A6 这类铺满旋钮的合成器,你也肯定更愿意选择一台更简洁美观的大触控屏设备。追求更为简洁高效的设计,已经成为了当下大众用户群众中的一种共识。
不过从另一个角度思考,也并非所有的使用场景都会钟情于触控屏。比如对汽车来说,虽然一整块的触屏会显得更为现代化,但依旧有车厂坚持保留以旋钮为核心的中控系统,以他们的角度看,现在的触屏界面反而会分散驾驶人的注意力,毕竟安全始终是放在第一优先级考虑的。
这不是个例,很多仍未被互联网化的产品品类,除了前文的专业仪器,还有经典的收音机或是音箱产品,甚至是一些大型家用电器,都还在坚持保留着旋钮的设计,发挥着仅存的余热。
正因如此,就此断言旋钮已死为时尚早,它独特的物理结构仍可以带来传统按钮无法实现的交互,而在一些音频设备上,旋钮不仅是控制器,也是带来质感提升层次的装饰品。
就好像即使自动档汽车大行其道的今天,仍然有人沉迷于手动档驾驶一样,实体按键的自带的物品属性也是触摸屏无法完全取代的。市场不会完全淘汰旋钮,只不过当我们放弃它的时候,它可能就离消亡不远了。
抛弃旋钮,可能是现代电子设备最大的遗憾http://t.jinritoutiao.js.cn/JAX24T/
转载请注明:徐自远的乱七八糟小站 » 抛弃旋钮,可能是现代电子设备最大的遗憾