http://blog.csdn.net/pipisorry/article/details/45999965
pyqt提供了Qt designer来设计窗口界面,用起来也非常方便,虽然做出来的界面不那么华丽。
打开PyQt5的Qt Designer
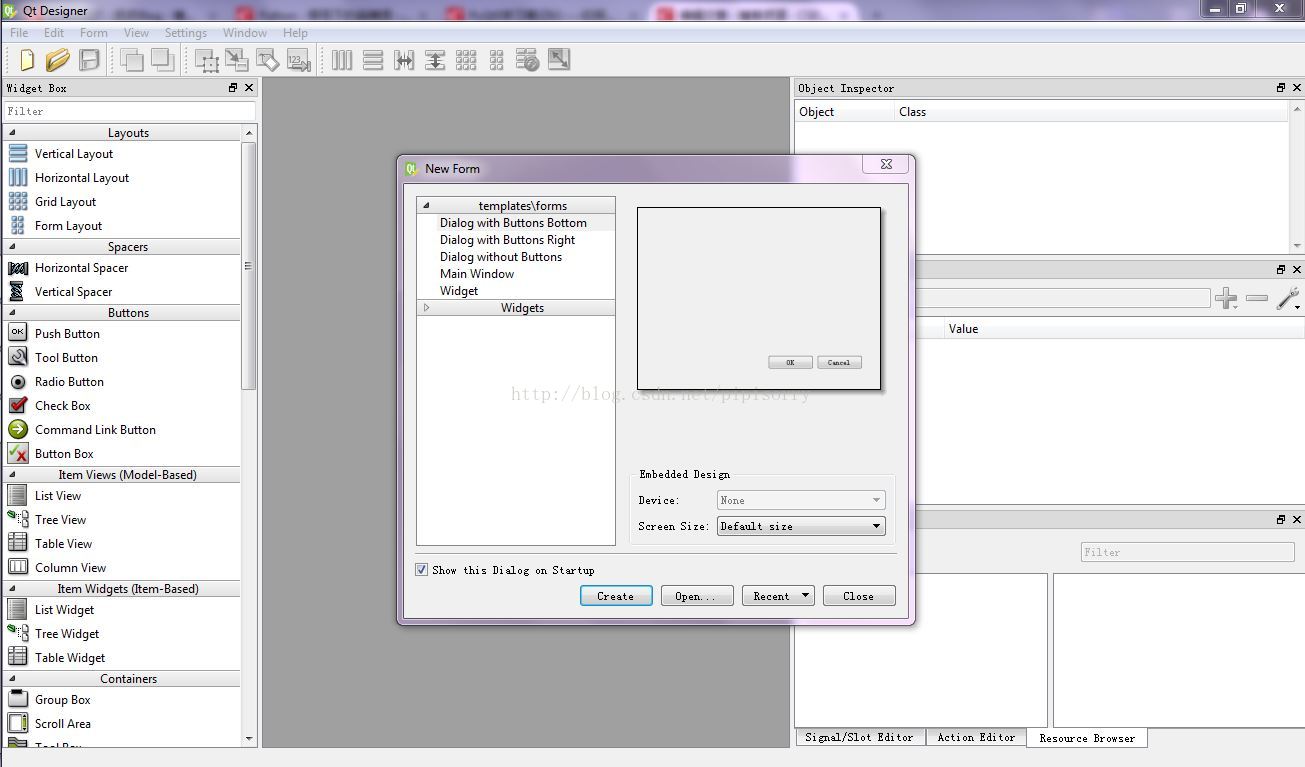
pycharm菜单栏 > tools > external tools > Qt Designer > 打开PyQt5的Qt Designer,会自动弹出新建窗体new form对话框。
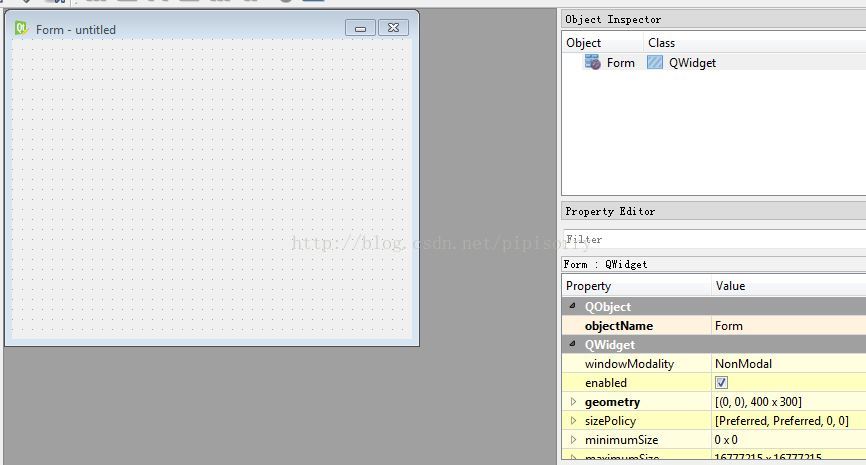
窗体(其中对话框右边有预览图)最常用有Widget通用窗口类:
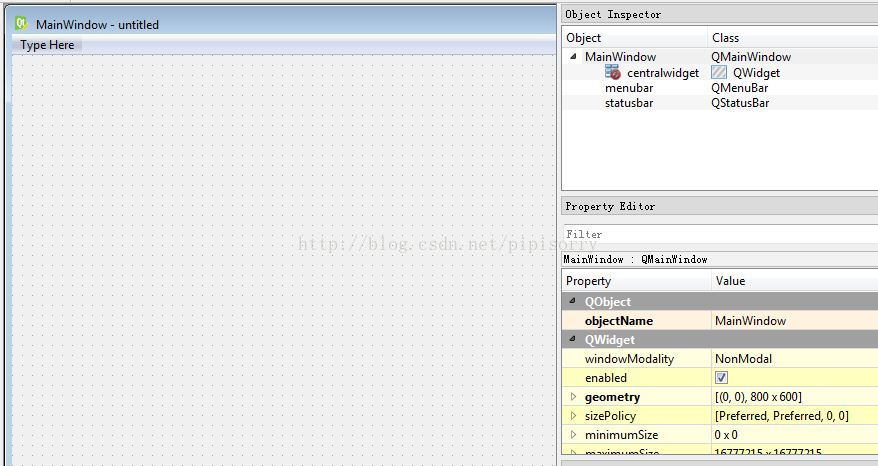
MainWindows主窗口,MainWindows默认添加了菜单栏、工具栏和状态栏等:
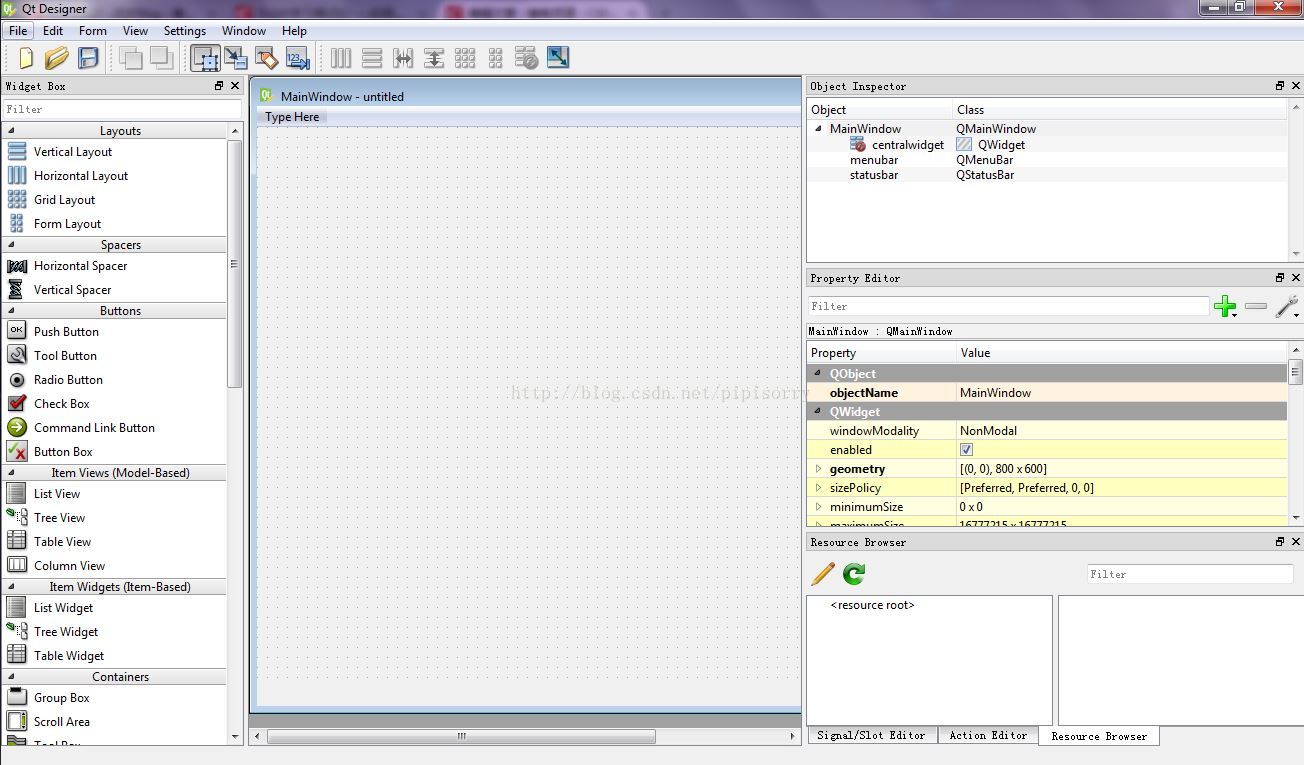
设计窗体
先create mainWindows窗体
默认左边是控件栏,提供了很多空间类,我们可以直接拖放到widget中看到效果。
每个空间都有自己的名称,提供不同的功能,比如常用的按钮、输入框、单选、文本框等等。
右边是对窗口及控件的各种调整、设置、添加资源(列如:图片)、动作。还可以直接编辑Qt引以为豪的信号槽(signal和slot)。
预览窗口:点窗体form–预览preview(Ctrl+R)
Note:有了Qt Designer使得我们在程序设计中更快的能开发设计出程序界面,避免了用纯代码来写一个窗口的繁琐,同时PyQt支持界面与逻辑分离,这对于新手来说无疑是个最大的福音,当然要做出华丽的界面还是要学代码的。至少Qt Designer为我们提供了一些解决方法,另外我们也可以通过Qt Designer生成的代码来学习一些窗口控件的用法。
Qt Designer窗口布局Layouts
Vertical Layout 纵向布局
Horizontal Layout 横向布局
Grid Layout 栅格布局
Form Layout 在窗体布局中布局
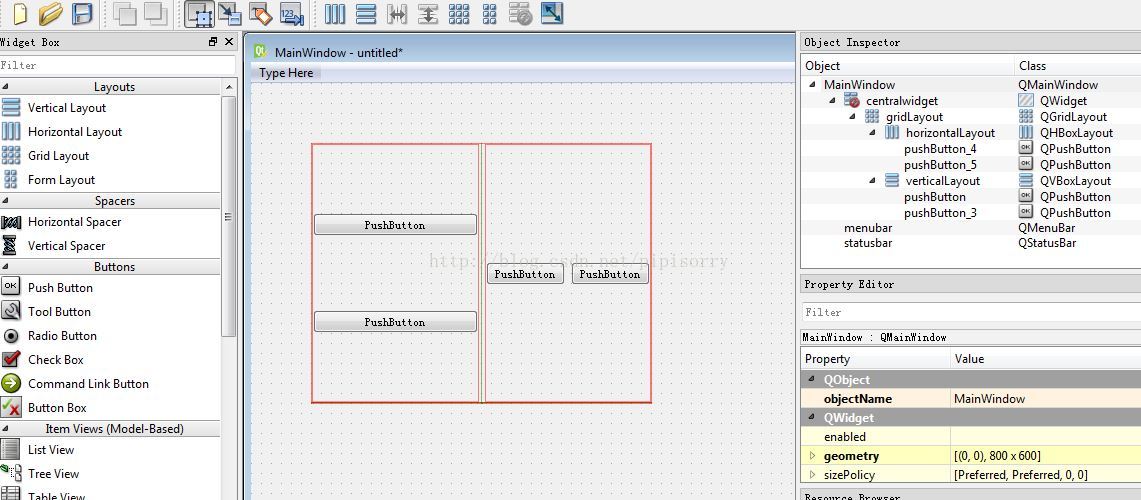
将布局Layouts拖动到窗体上会有红色框来显示(中间窗体中的四个小红框就是),Layout的一些属性可以通过属性编辑器来控制,一般包括:上下左右边距间隔,空间之间间隔等。
窗体层次
使用布局之前,我们得对层次要有个了解,在程序设计中一般用父子关系来表示。当然有过平面设计经验的童鞋对分层应该有所了解,这里我们还需要将层分成层次。其实就像python中规定的代码缩进量代表不同层次的道理差不多。
从对象查看器中我们可以方便的看出窗体(Form)–布局(Layout)–控件(这里是PushButton按钮)之间的层次关系。Form窗口一般作为顶层显示,然后使用Layout将控件按照我们想要的方式规划开来。
Note:
1. 上面的布局生成过程:拖一个Grid layout, 再拖一个vertical layout,再拖一个horizontal layout(注意在grid layout右边缘变成蓝色时松开鼠标左键就可以将grid layout分成两边的不同子布局了),最后在两边子布局中添加button。
2. 通常我们使用栅格布局作为顶层布局,将控件放置好之后可以通过右键–布局–栅格布局,将布局充满整个窗体。我们可以先放入控件,然后ctrl选中多个控件,然后点击工具栏上快速布局工具进行布局。
转换Qt Designer UI文件为py文件
Qt Designer设计出来的文件保存后默认为ui文件,里面包含的类css布局设计语言,如果想要查看代码我们还需要将它转换(编译)成py文件
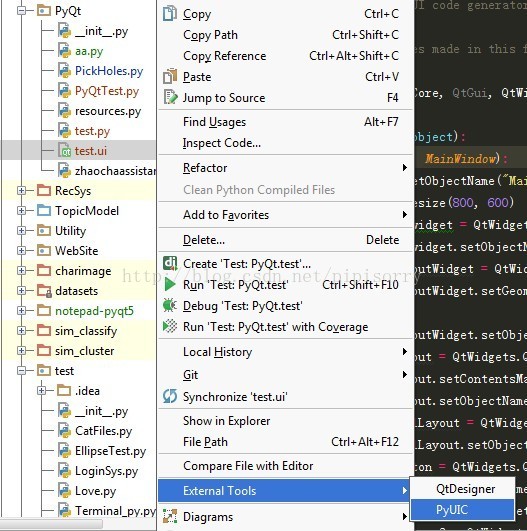
1. 如果pycharm经过PyQt5教程 – pythonQt的安装和配置及版本间差异配置,则通过ui文件右键> external tools > PyUIC可以便捷的对UI进行转化
运行PyUIC时,不要点击在菜单栏中tools > ex… > PyUIC,而是右键点击.ui文件再操作,并且要注意ui文件所在文件夹下有一个同名的.py文件,否则这样会修改当前打开的py文件,而不是ui文件对应的同名.py文件,整个打开的py文件就会永久修改不能恢复(有时可以ctrl+恢复)。
最后,为了防止不用PyUIC时,不小心点到,可以在setting中的external tools中,将PyUIC前面的√去掉,这样菜单栏中就不会出现了。
2. 可以使用一条DOS命令来完成
D:\Python3.4.2\Lib\site-packages\PyQt5\pyuic5.bat ***.ui -o ***.py
3. 更可以将当前文件夹下所有ui转换成py文件:
for /f “delims=” %%i in (‘dir /b /a-d /s *.ui’) do D:\Python33\Lib\site-packages\PyQt5\pyuic5.bat %%i -o %%i.py
PyQt支持用LoadUi方法直接加载ui文件,当然我们通过转换后可以方便学习PyQt窗体控件的源代码。
qrc资源文件的配置
{如在qt designer中修改某个东西的图标icon,不能直接使用图片,要将图片路径写成qrc文件形式才能使用}
一个例子:将某个button设置图标
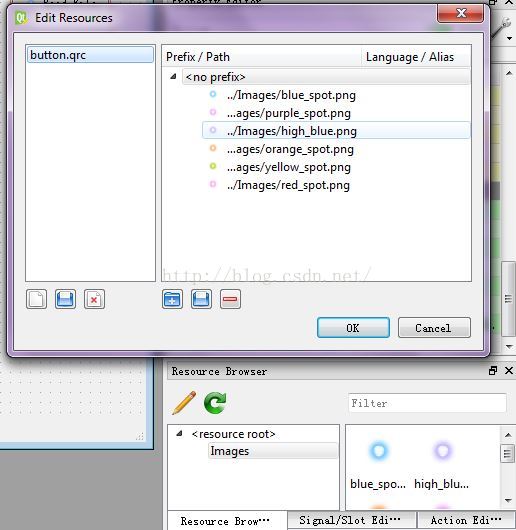
配置图标qrc资源文件
button.qrc文件内容如下:引入图片路径即可
|
1 2 3 4 5 6 7 8 9 10 11 |
<strong><!DOCTYPE RCC> </strong><<strong>RCC </strong>version="1.0"> <<strong>qresource</strong>> <<strong>file</strong>>../Images/blue_spot.png</<strong>file</strong>> <<strong>file</strong>>../Images/purple_spot.png</<strong>file</strong>> <<strong>file</strong>>../Images/high_blue.png</<strong>file</strong>> <<strong>file</strong>>../Images/orange_spot.png</<strong>file</strong>> <<strong>file</strong>>../Images/yellow_spot.png</<strong>file</strong>> <<strong>file</strong>>../Images/red_spot.png</<strong>file</strong>> </<strong>qresource</strong>> </<strong>RCC</strong>> |
使用方法
将qrc文件加入qt designer resources中
使用qrc文件内容来设置某个button的icon
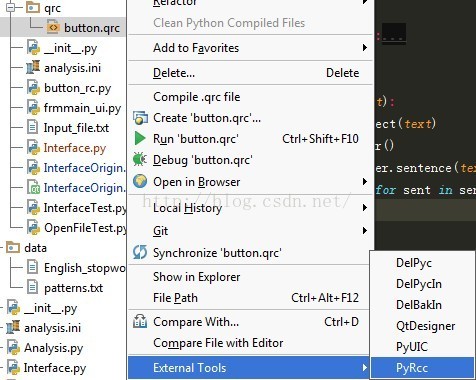
转换qrc资源文件为py文件
其配置见PyQt5教程 – pythonQt的安装和配置及版本间差异
如果在qt designer中使用了qrc资源文件,而没有将其转换为py文件就会出错:import error no module named resource_rc
这是因为使用了qrc资源文件后,用pyuic转换ui文件到py文件时会import resource_rc,而没有这个文件,所有要先将相关的qrc文件转换一下,并放在pyUIC生成的py文件同一文件夹下。
使用:选中qrc文件,右键操作,就会在当前目录下生成同名.py文件,放在pyUIC生成的py文件同一文件夹下就OK了。