Chrome作为一款简洁快速的浏览器,深得大家的喜爱。并且它超强的稳定性以及丰富的拓展插件更是“深入人心”。就我常用且功能强大的Chrome插件也不少,这里给大家推荐一下。
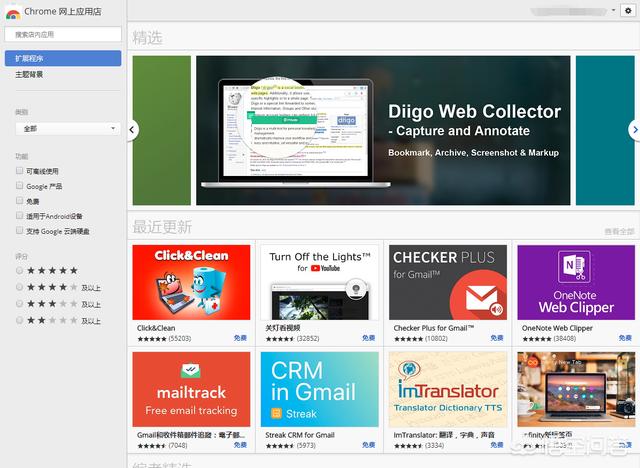
开始之前先说明一下,要下载Chrome的各类的实用拓展插件你可以访问Chrome网上应用店,搜索安装就可以。
那如果你进入不了应用店,可以先搜索安装一个谷歌访问助手便解决。或者这里给你介绍一个网站,不用访问Chrome应用店也能容易安装拓展插件。
Chrome插件下载网址:https://www.crx4chrome.com/
油猴tampermonkey
tampermonkey江湖人称油猴,它能自由定制网页,实现各种你意想不到的功能。即便Chrome仅有油猴而没有其他的拓展也一样能俘获一大批忠实用户。因为它实在是太强大了。
比如油猴能轻易实现解析观看VIP视频、付费音乐下载、解决百度云大文件要调取客户端下载的问题、解决网页不能复制文字的问题、自定义百度云密码、让微软官网隐藏的系统镜像现身等等强大的功能。
IDM
Internet Download Manager简称IDM,它是一款嗅探下载网页视频音频的拓展插件,在不安装客户端的情况下也能轻易下载音视频。
adblock plus
一款强力去广告的插件,用它你可以跟满屏飞的广告说再见了。它默认会过滤网页上所有烦人的广告、弹窗等等。本人亲历,adblock跟另一个拓展插件“广告净化器”配合使用,能令你的浏览器零广告,当然这它们结合能去除各大视频网站播放视频时候那长长的广告而直接进入正片播放。
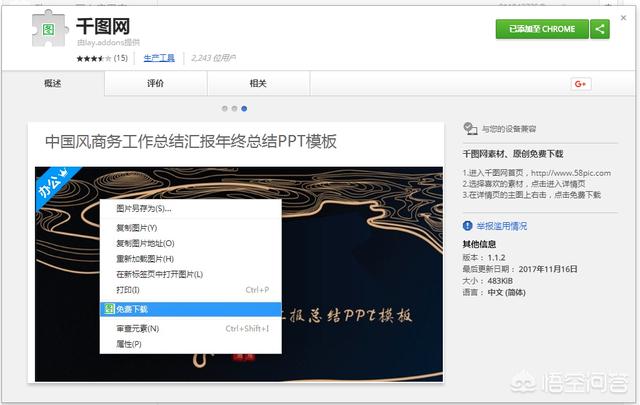
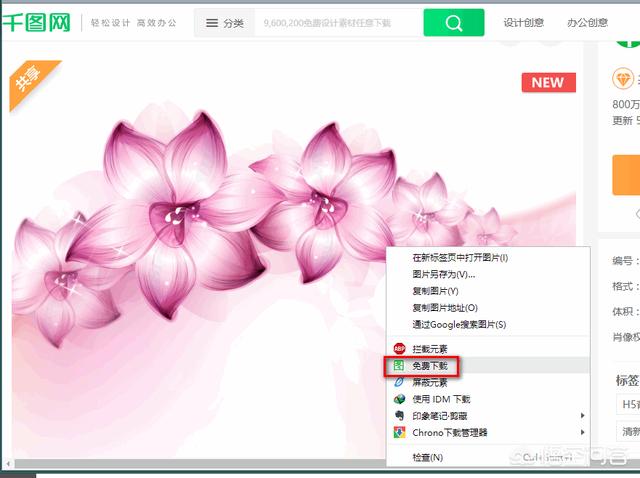
千图网
一款能免费下载千图网素材的插件。千图网是公认的素材多的在线素材网站之一,如果你有下载素材的需求,那安装它没错。
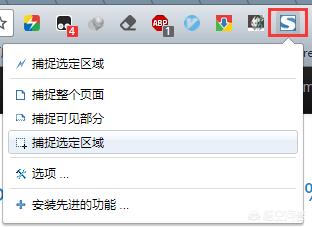
FireShot
FireShot,一款“任性”的插件,能随意捕捉整个页面、捕捉可见部分、捕捉选定区域等等,如果你有网页长截图的需求的话那就不要错过它了。并且它还有涂鸦编辑的功能,也可能便捷另存为png图片、PDF格式文档等。
vimium
vimium,可能你听这个名字会觉得很陌生,但是你应该见过电视上一些顶尖的黑客之类的,他们操作电脑从来没用过鼠标,完全就是通过键盘来操作,那你安装上这个插件之后你将它的快键键熟悉了,你也可以像他们一样,完全通过键盘就能来灵活操控浏览器。是不是感觉很炫酷呢?你去试试就知道。
关于“极力推荐的Chrome拓展插件”,我就给大家分享以上6个,当然了还有一部分也非常实用的就不一一去说了,有待你来补充。
谢邀,作为一个程序员来说,Chrome浏览器是一个绕不过的存在,尤其是进行前端开发的时候,经常会用Chrome浏览器来调试接口数据,另外,当然很多教学视频你必须到大洋那头去观看,所以有些插件是必不可少的。下面跟大家分享下大刘常用的一些Chrome插件。
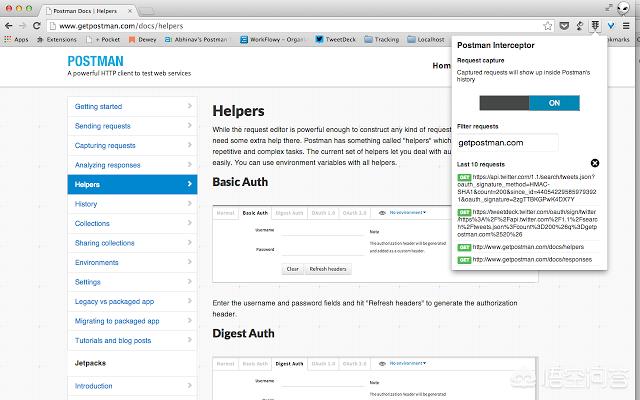
Postman
在现在前后端分离的大趋势下,前端程序员需要经常在网页端调试内容,这款神器应该大家都会用到,发送几乎所有类型的HTTP请求,查看Cookie,header头信息,返回结果等等,实乃前端开发必备,API调试开发利器。
Infinity新标签页
Infinity新标签页是一款谷歌浏览器中非常实用、极简洁的Chrome扩展程序,使用该插件可以重新定义Chrome的新标签页来实现快速拨号、邮件提醒、天气预报、笔记功能、待办事项、壁纸、历史记录管理等功能。
平时快速点击上网,输入待办事项,录入笔记,查看天气预报等等,非常实用。
Proxy SwitchyOmega
这个插件大家都可能用过,非常好的一款Proxy插件,常见的网络协议都支持。Socks协议,HTTP(s)协议,而且能够支持自动切换,后台配置上规则后,简直是6到飞起。还没有用过的朋友,建议可以尝试下,你用完就不想再用其他的Proxy插件了。
为知笔记网页剪辑器
用了印象笔记剪藏插件,有道云笔记的剪辑器,感觉都没有为知的好用,尤其是对网页进行剪辑后保存的格式,为知笔记网页剪辑器基本没有变形或者失真过,绝对是离线收藏的一个神器。
超级拖曳
 听起来名字很土,不过完美的解决了Chrome浏览器的各种弊端。
听起来名字很土,不过完美的解决了Chrome浏览器的各种弊端。
超级拖拽适用于 Chrome 以及所有基于 Chromium 的浏览器。比如划词搜索,鼠标手势,保存图片等等,完全把Chrome变成了加强版,可能有人会受现在360浏览器,QQ浏览器,搜狗浏览器等都有这样功能了,但是现在不是说的Chrome么,加强版的插件总是有人喜欢的。
小结
当然也有很多实用的插件我还没用到,也希望大家多多补充,我会继续更新这个回答的。
谷歌浏览器 Chrome 是我们最常用的浏览器之一,而Chrome浏览器自带的开发者工具Chrome DevTools是Web前端开发性能调试的必备工具。但是Chrome能做的远远不止这么简单,Chrome的功能通过成千上万的拓展工具进行拓展,让开发者们可以在开发过程中运用各种技巧测试网站和应用程序、尝试其他字体和布局,从而大大提高他们的工作效率。下面我们就列出45个Chrome扩展器清单,供大家参考。
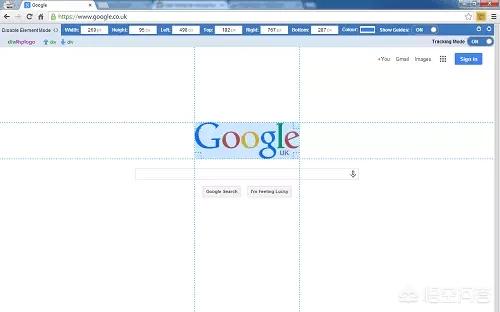
1.Page Ruler
当前评分等级:4.5/5颗星
Page Ruler 是一款可以测量Chrome浏览器中网页元素大小尺寸的插件。Page Ruler能在任何一个网页显示标尺,它可以为任何你想要测量的页面控件提供宽、高、位置(上、下、左、右)等信息,而且标尺的大小、位置可以很容易地通过拖动标尺边缘、改变靶心位置、或者在工具栏手动更新标尺大小和位置来进行精确调整。
Page Ruler同样提供了一个“组件模式”,它会在你鼠标移到组件上时显示该组件轮廓。更棒的是,你可以浏览任何控件的父控件、子控件、同级控件。只是它有一个小缺陷——在页面重新加载时它不能保存,如果改进了这个小缺陷,那它就更完美了。
2. Dimensions
当前评分等级:4/5颗星
Dimensions是另一个很好用的Chrome拓展程序,它非常适用于需要在网页上测量屏幕尺寸和其它设计元素的人。比如,Dimensions可以进行图片、输入框、按钮、视频、动图、文本和图标等元素间的测量。而且这个拓展器是开源的,所以基本上你可以使用Dimensions看到任何关于浏览器中的区域边界。
作为前端开发工具,它能带来不可思议的工作体验——简洁、可靠、并有着完美的静态设计来测量和填充边距。
3. Tape
当前评分等级:4.5/5颗星
Tape 是一个用来测量像素值的网站设计工具,它能够智能地截取页面内容,并且可以非常方便的测量元素的位置和大小。对于像素完美的Web开发,Tape是一个非常有价值的Chrome插件,它简单、易用且准确,能够解决客户需要完美像素等问题。如果你经常需要通过截图来检测页面布局是否完美,那么 Tape 是很不错的选择。
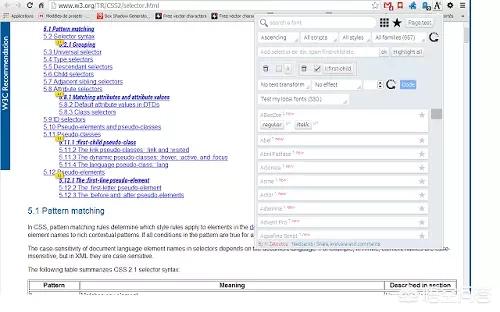
4. WhatFont
当前评分等级:4/5颗星
WhatFont是一款可以快速识别网页中字体的Chrome插件,在Chrome中安装了WhatFont插件以后,WhatFont插件会给出当前网页字体的详细信息,如果您是一位网页的前端开发人员,使用该插件能够帮助你更快地识别网页中的字体,从而结合这些字体创建出精美的网站。
5. Font Playground
当前评分等级:4.5/5颗星
Font Playground是另一款有用的字体工具,它让你能在你的应用/网站上无需改变任何东西而使用不同字体。它能让你在短短几秒钟中预览你选中的字体的效果,并且它还有搜索和收藏你喜欢的字体的功能。
6. ColorPick Eyedropper
当前评分等级:4/5颗星
ColorPicker是一个不依赖于任何JS框架的JavaScript高级颜色选择器, 它的界面简单但有条理。ColorPicker能够在6种不同的颜色模式中显示整个调色板,这个颜色选择器有4种不同的选择面板,并且这些面板可拖拉也可固定,它的外观也可以利用CSS更改。
7. Eye Dropper
当前评分等级:4/5颗星
Eye Dropper是一个开源的扩展,使用它可以方便地从网页、颜色选择器和个人颜色历史中挑选颜色,并且每个挑选的颜色都会储存到你的个人历史中。当在CMS平台上构建站点时,Eye Dropper这一工具非常有用。
8. TinEye Reverse Image Search
当前评分等级:4.5/5颗星
Tineye能快速搜索到几乎所有图片的源文件。它会为每一张要搜索的图片创建一个独立标识,并且与数据库中其他图片的标识进行精确匹配,包括已被编辑,压缩,重定义大小了的匹配图片。
它还有一个比较好的功能是你可以按照图像的大小排序。比如:它可以让你从表情包中找到源图像,并以较大的尺寸呈现。它还可以让你找到他人用以假冒Facebook个人资料的图片,来举报垃圾邮件发送者的虚假个人信息。
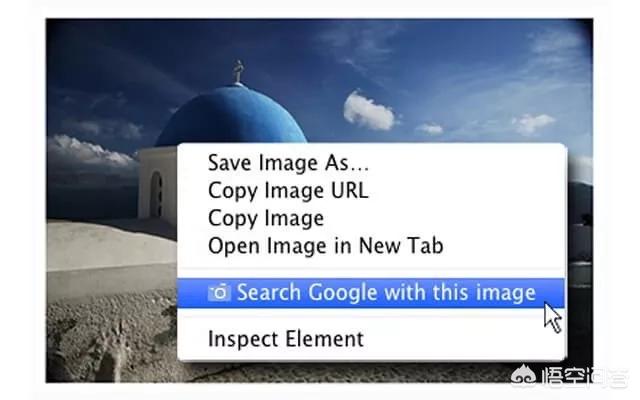
9. Search by Image
当前评分等级:4.5/5颗星
Search by Image是谷歌自己的图片搜索插件,它授权你可以在网页的任何图片上使用谷歌搜索。你可以在任何图片上点击右键,然后选择“Search Google with this image”。或者,如果这是你经常用的插件,你也可以通过添加点击图片搜索来快速使用这个功能。
而且你可以将Search by Image和TinyEye图像搜索结合起来使用,这两种工具可以互补。也就是说,当你同时有这两种工具时,基本上你就可以找到任何东西。但是Search by Image和TinyEye的算法是不同的:Search by Image似乎使用的是板式和颜色,因此在搜索时经常会出现完全不相关的东西;而TinyEye是在所有的迭代中找到完全相同的图像,即使它的一部分被更改、裁剪,或者它变成了更大的版本等等。
10. BuiltWith Technology Profiler
当前评分等级:4.5/5颗星
BuiltWith Technology Profiler是一款不错的网页建构工具。你可以通过访问“BuiltWith”网页获取更多信息,你也可以在“BuiltWith”添加url来搜索任何网站所使用的技术。
11. Wappalyzer
当前评分等级:5/5颗星
作为创建在Web社区的,用来建立网站和app软件的跨平台工具, Wappalyzer 的功能和 BuiltWith 类似。可检测内容管理系统(CMS)、电子商务平台、Web服务器、JavaScript框架和已安装的分析工具等。
12. Firebug Lite
当前评分等级:4/5颗星
Firebug Lite 是由Firebug Working Group支持的,它能对HTML页面的代码进行分析,并能对网页式样元素提供实时预览。
Firebug Lite不是Firebug或Chrome Developer Tools的替代品,而是可以与这些工具巧妙结合使用, 提供像HTML元素的丰富视觉效果、DOM元素和Box模型着色功能等。它还能对网站的性能进行测试评估,提供对载入时间等的分析。
13. Web Developer
当前用户评论:4.5/5颗星
Web Developer是一项开发人员必须拥有的拓展工具。使用Web Developer 可以让我们轻易的获得网页的更多信息,进一步了解当前所浏览的网页。Web Developer可以在任何浏览器支持的平台上运行,包括Windows、Mac OS和Linux。Firefox和Opera也可以使用Web Developer。
14. PageEdit
当前评分等级:3/5颗星
PageEdit是一款可以把任何网页变成富文本编辑器的Chrome插件。这个扩展工具不仅使用起来很简单,而且它产生的代码也非常干净。用户在Chrome中安装了PageEdit插件以后,就可以在打开其他网页的时候启动PageEdit插件,给当前的网页添加富文本编辑器的功能。用户可以使用PageEdit富文本编辑器,以博客编辑的形式来编辑普通网页,比如:给当前的网页添加一张图片,或者编辑网页上的文字等。
15. HTML Instant
当前评分等级:3.5/5颗星
使用HTML Instant,你可以实时编辑HTML代码。它是一个非常有用的工具,适用于即时编辑和编码指令,你只需在左边窗口中输入JavaScript、HTML和CSS代码,右窗口中便会即时显示你的更改。
16. Pendule
当前评分等级:4.5/5颗星
Pendule扩展了Chrome内置的开发工具,同时增添了一些功能, 比如:查看、重装CSS、禁用风格、将选择输入变为文本输入、显示隐藏元素、查看和编辑HTML和CSS、JavaScript、验证等很多方面。
Pendule的界面美观且基本具有你在网页设计中使用浏览器时所需要的一切关键功能。
17. Code Cola
当前评分等级:4.5/5颗星
Code Cola是可视化编辑CSS最好的工具之一。而且Code Cola不仅可以可视化的编辑页面的CSS,它的源代码在GitHub上也是可用的。
18. PerfectPixel
当前评分等级:4.5/5颗星
perfectpixel是一个极其有用的标记插件,它对于开发者和标记设计师都是有帮助的。perfectpixel可以让你对网页进行半透明图像叠加,并做像素对像素的比较。
19. Forget Me
当前评分等级:3.5/5颗星
用Forget Me可以删除一个网站的所有东西,包括:信息记录程序、历史、位置和会话存储以及其他所有的信息。
只要简单的点击一下图标,这样你就可以永久删除你曾经访问过的网站的所有迹象;而当你双击图标的时候,它只会删除你所浏览过的特定网站的历史和信息程序,不会删除其他站点上的所有历史,因为它只在你地址栏中的页面上运行。
20. Clear Cache
当前评分等级:4.5/5颗星
使用 Clear Cache 插件,你可以通过一次单击,快速删除浏览器中的缓存和数据,而无需处理令人烦躁的的确认对话框,弹窗,和其他的繁琐的操作。
你甚至可以通过偏好设置来定制你想删除的具体数据,比如:应用程序的缓存、信息程序、下载文件、文件系统、表单数据、历史、索引数据库、本地存储、插件数据、密码和WebSQL等。此外,你还可以单独删除某个域名的缓存记录,使用 Clear Cache 确实非常方便。
21. Click&Clean
当前评分等级:5/5颗星
Click&Clean算是Google Chrome浏览器的第一个私人数据清理工具了。通过 Click&Clean 插件,用户可以选择多种方式来清除Chrome中的历史记录。而Click&Clean的清理界面也设计的非常新潮,你只需点击一下即可删除键入的URL、缓存、Cookie、下载历史、浏览历史记录。 Click&Clean甚至还能删除客户端Web SQL数据库,Flash Cookies (LSOs)等。
22. User Agent Switcher
当前评分等级:4/5颗星
User Agent Switcher 是一款可以模拟搜索引擎爬虫的程序。使用模拟后的Agent 访问那些针对搜索引擎做了手脚的网页,可以看到真实的内容。
而且User Agent Switcher让你能快速地切换浏览器的User Agent(用户代理、UA),实现浏览器的华丽大变身。不论是伪装成其他平台/品牌的浏览器,还是伪装成其他版本的浏览器,都没有问题。
23. iMacros for Chrome
当前评分等级:4/5颗星
iMacros for Chrome是一款可以帮助你自动填写表单并保存的插件。当你在chrome中安装了iMacros for Chrome插件以后,该插件就会帮助你自动记忆你输入的表单内容,并在下次输入的时候,它会将这些重复的操作进行恢复,从而帮助你提高填写表单的效率,节省你的时间。
可能有时会遇到几个会阻碍正确记录macros的问题,但是可以通过关闭对话框再重新打开或刷新页面来很容易的把问题解决掉。
24. Resolution Test
当前评分:4/5颗星
chrome的扩展程序Resolution Test,用于浏览器的分辨率测试。对于做前端开发来说非常方便。
25. IE Tab extension
当前评分:4.5/5颗星
我们可以通过使用IE浏览器中的IE Tab extension来显示网页。这一工具使你能够使用Java、ActiveX、Sharepoint、Silverlight等来测试你的网站在不同版本的IE下会不会退出Chrome。不过IE Tab extension仅在Windows中起作用。
26. IE Tab Multi
当前评分等级:4.5/5颗星
用IE Tab Multi可以检查出你的应用程序或网站在IE浏览器中的显示。IE Tab Multi是产生与IE行为结果最相似的工具,它也让你能够运行ActiveX控件。但是它只支持Windows,而且在Windows 8中它只支持桌面模式。
27. Validity
当前评分等级:4/5颗星
你通过在浏览器的地址栏中单击图标来用Validity拓展器快速验证你的代码。使用Validity只需单击工具栏中的图标即可验证当前HTML文档,不需要离开页面。
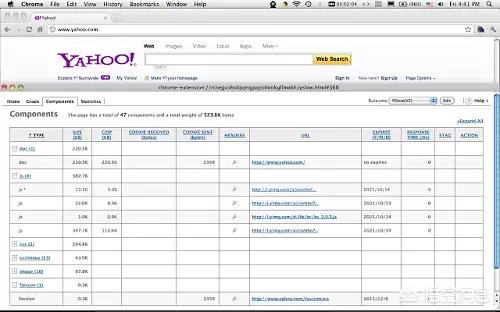
28. YSlow
当前评分:4/5颗星
YSlow是一款基于FireFox的插件,这个插件可以分析网站的页面,并且它会告诉你为了提高网站性能,你应该如何基于某些规则对网站进行优化。
29. Chrome Daltonize!
当前评分:4/5颗星
用Chrome Daltonize!可以测试你的应用程序和网页对于色盲的可用性。Chrome Daltonize!用两个不同的过滤器,让你可以想象到元素是如何出现在色盲的人面前的。
30. Check My Links
当前等级:4/5颗星
对于一个Web开发人员来说,基本上每次完成页面后都要检查一下页面中的每个链接是否都已经设置了超链接。这时你就需要Check My Links了。你只需要在你想要检查的网页上点击Check My Links的图标,它就会自动开始进行检查。未检查的链接呈黑色,活链则是绿色,而死链的话就会是红色高亮显示。这些在页面的右上角会有统计显示,里面会显示当前的检查进度、活链数量以及死链数量。
31. After the Deadline
当前评分等级:4/5颗星
After the Deadline使用人工智能来评估你的拼写、风格和语法,你只需要简单的在可编辑区域右下角点击图标ABC就可以完成对拼写、语法和风格评估。
32. Websecurify
当前评分等级:3/5颗星
Websecurify是为开发人员设计的一个强大的、跨平台的Web安全测试工具。它能快速、高效的评估网站和应用程序的安全性。对于开发人员来说,有这个工具可以使工作效率得到提高。
33. Awesome Screenshot
当前评分等级:4.5/5颗星
Awesome Screenshot是一个易于使用的扩展工具,它可以快速抓取任何你想要共享或保存的屏幕截图,并且它可以抓取全屏或部分屏幕,你还可以在共享之前添加备注和注释、发表评论、模糊个人或敏感信息等。
34. Clipular
当前评分:4/5颗星
clipular是另一个用于抓取屏幕的Chrome扩展工具,它本质上是一个有书签功能的屏幕截图工具。像Awesome Screenshot一样,clipular也可以快速抓取任何你想要共享或保存的屏幕截图并会在Google Drive自动保存你的剪辑。
使用clipular时你可以双击ALT,点击拖动你想要捕获的屏幕区域然后会出现几个选项,包括:分享、下载和备份到谷歌驱动器等。
35. Bukket
当前评分等级:4.5/5颗星
bukket是一个非常好用的Chrome拓展器。它可以截图并对屏幕进行录像。而且Bukket让“用一个简单、可靠的视觉书签工具从你的浏览器中捕捉和记录GIF动画”成为可能。
36. Marmoset
当前评分等级:5/5颗星
Marmoset可以在短短几秒钟内帮助你制作代码截图、输出线框和标记代码。此外,你可以将做好的代码截图等添加主题和其他效果作为snapshots放在你的个人介绍中。
37. Web Timer
当前评分:4.5/5颗星
使用Web Timer可以看到你是如何利用上网时间的。它会跟踪记录你常使用的标签,并会每三分钟更新一次,让你清楚地知道你在哪里投入或浪费的时间最多。你的数据会显示在一个直观的饼图中,方便你很直观的看出你的时间分配,有助于你更好的进行回顾,从而在接下来上网时提高你的注意力和效率的。
38. Lorem Ipsum Generator
当前评分等级:4/5颗星
使用Lorem Ipsum Generator创建虚拟文本,并把虚拟文本放置在你的网站或应用程序中既快速又方便,还避免了重复的剪切和粘贴工作。Lorem Ipsum Generator的目的就是使这一过程更简单、快速。另外,想要使得Lorem Ipsum用起来更快,有时候是需要刷新一下的。
39. Linkclump
当前评分:5/5颗星
Linkclump 是一款用来批量打开网页中多个链接的扩展工具,你只需要用鼠标拖动框选所有想要打开的链接,这样就能在 LinkClump 的新标签页、窗口中一次性打开它们,同时你还可以将它们保存为书签,复制到剪贴板等等。Linkclump的源代码可以在GitHub上找到,使用它会使你对任何项目的研究更加有效。
40. AutoPagerize
当前评分等级:4/5颗星
使用AutoPagerize可以让你在一个页面中加载分页面,这个方便且直观的小工具使Web浏览更加高效。
41. Website Blocker
当前评分等级:4/5颗星
使用Website Blocker来工作可以阻止您访问特定网站。如果你发现自己在Facebook和Twitter这样的网站上浪费时间,这个扩展将阻止你访问那些容易占用你时间的网站,这样你就可以专注于那些对你来说更重要的工作。
42. Session Manager
当前评分等级:3.5/5颗星
Session Manager使你可以在任何时候快速简便地保存当前的浏览器状态,并且它允许你在需要时立即将所有选项卡重新备份。同时Session Manager也有助于将网站进行分组,例如:收集社交媒体配置文件、与某些项目相关的选项卡等。
43. LastPass
当前评分:4.5/5颗星
如果你在每一个站点设置的密码都是不同的,你可能记不住需要使用的那么多站点的密码和登录账号。而如果使用LastPass,你只要记住的是一个单一的、安全的密码,就能解决上述问题。
44. Domain Checker
当前评分等级:4/5颗星
Domain Checker支持大量的领域扩展,允许你快速切换注册,甚至可以点击收藏“喜欢”的域。当您喜欢一个域时,您可以选择周期性地检查域的状态。选择从来没有(默认),自动地它会检测到日期并进行经常性的检查。
45. Tab Resize
当前用户评论:4/5颗星
通过Tab Resize能使你在单独的窗口中将当前选项卡调整到右侧,Tab Resize通过分屏使工作更加便利,并提供多显示器支持。
你可以使用Tab Resize重新调整所有选项卡的大小,并在屏幕上有组织地排列它们。并且你还可以通过Tab Resize来模拟多监视器设置。
1. TransIt。翻译插件。当你浏览一些英文网站时,遇到一些不懂的单词,那你只要选中这个单词,翻译就出来了,省去了打开翻译软件或打开翻译网站的麻烦步骤。当然,你可以设置翻译来源,目前支持有道、百度、必应。
2. crxMouse Chrome™ Gesture。手势插件。有些人可能用惯了其他浏览器的鼠标手势(如搜狗浏览器右键上拉或下拉可以滚到页面顶部或底部),那么这款插件可以帮你实现这些功能。当然,你是可以在偏好设置里根据你的需要设置手势动作。
3. Anything to QRcode。二维码生成工具。你可以用地址栏里的地址生成二维码,也可以在页面上选中文字生成二维码,非常方便。
4. Gliffy Diagrams。绘图软件。自从用了这个插件后,我已经抛弃 Visio 等绘图软件了。用这个软件可以快速地画出你要的流程图、UML 图、网络图等,简单易用。
5. GitHub 三件套: Octotree 、 Avatars for Github 、 Isometric Contributions。GitHub 作为全球最大的同性交流网站(开源软件项目托管平台,逃~),针对它的插件也是很有必要推荐的。Octotree。用了这个插件,你就不必每次都一层一层点进某个文件夹去寻找你想看到的代码,它会在侧边栏展示当前项目的所有文件,可以省去大量不必要的操作。Avatars for GitHub。每次浏览关注动态时,总是需要一个一个去看关注者的 ID,这是要消耗大量注意力的,装了这个插件后,关注者的头像直接会显示在旁边,让动态列表看上去一目了然,不知不觉中就轻松了不少。Isometric Contributions。这个插件可以让你的活跃度像盖楼一样,挺好玩的一个插件,感兴趣的人可以装上试试。
6. Save to Pocket。保存到口袋中。顾名思义,它可以把网页保存到口袋里,就是手机上。当你看到一篇好的文章或博客,你希望有时间的时候可以随时看一下,那么只要用这个插件将网页保存起来,你就可以在 Pocket 的手机客户端上到这篇文章了。
7. JSON Viewer。JSON 数据查看器。你在浏览器上向接口发送一条请求后,返回来的 JSON 数据总是密密麻麻看得眼晕,还要把它复制出来进行格式化,这是一件很耗时间的事情。这个插件可以将返回来的 JSON 数据,以一个很整齐的格式展示出来,数据一目了然,可以节省大量的调试时间。另外,它还可以设置主题。
8. JSON Editor。JSON 编辑器。与 JSON Viewer 一样方便的 JSON 处理工具,它可以在 JSON 数据和 JSON 类之间互相转换。
9. Postman。模拟请求。好用的请求调试工具。如果你要发送一条 Get 请求,那你可能只要在请求地址上简单地拼接上要传递的参数就可以了,但是,如果需要发送 Post 请求,可就没这么容易了,你可能需要写一段代码~~ 这时候用 Postman 就可以简单快速地模拟请求了!
10. Tampermonkey。猴油脚本。这是一个非常强大的插件神器,你可以在上面搜索一些黑科技脚本,例如视频去广告、下载视频,甚至免费看一些会员电影等……细节还是大家自行 Google 去!
以上就是给推荐的 Chrome 插件。当然,Chrome 上的插件可不止这些,如果喜欢,就请关注我吧!帅的人都关注了,你还等什么呢!
转载请注明:徐自远的乱七八糟小站 » 你极力推荐的Chrome扩展有哪些?