关键词:平面设计
这段时间以来,我们已经陆续为大家呈现了很多优秀的扁平化设计形式,也讨论了很多扁平化设计的发展趋势。有关扁平化设计的制作,很重要的一点就是色彩的使用。

扁平化设计是一项运用简单效果,或者是刻意进行一个不使用三维效果的设计方案。一个好的扁平化设计必然不可能出现阴影、浮雕和渐变等效果。
扁平化设计看上去非常简单、直观,并且使用方便,所以在手机界面和网页设计中变得越来越受欢迎。
让我们来学习一下,如何进行扁平化设计吧。




确定色彩基调
扁平化设计并不局限于某种色彩基调,它可以使用任何色彩。但是大多数的设计师都倾向于使用大胆鲜艳的颜色。
那么,如何让扁平化设计在色彩上与众不同呢?设计师正在不断地增加色彩层次,将原本的一两个层次层加到三个、四个甚至更多。这些色彩的亮度和饱和度大都非常高。
在进行扁平化设计时,传统的色彩法则就不适用了,转而以彩虹色这种流行色来进行配色。
扁平化设计一般都有特定的设计法则,比如利用纯色,采用复古风格或是同类色。但并不是说这是唯一的选择,而是这种方式已经成为一种流行的趋势,也更加受大家欢迎。
纯色



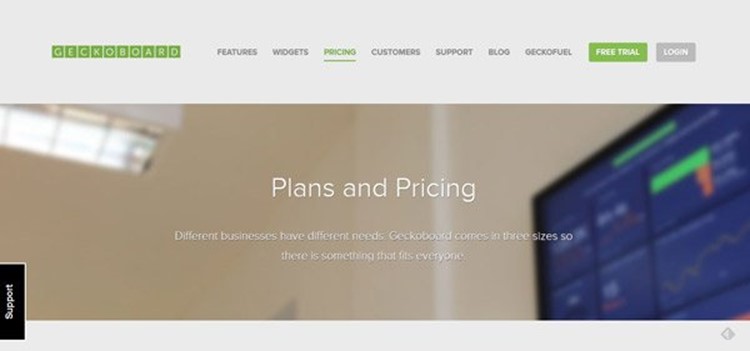
提到扁平化设计的色彩,纯色一定首当其冲地出现在我们脑海里,因为它带来了一种独特的感受。纯粹的亮色往往能够与明亮的或者灰暗的背景形成对比,以达到一种极富冲击力的视觉效果。所以说,在进行扁平化设计时,纯色绝对是最受欢迎的色彩趋势。
从哪里开始?
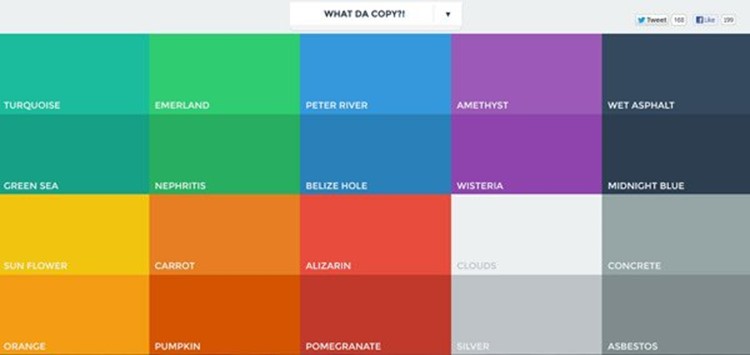
FlatUIColors.com将扁平化设计中最受欢迎的色彩进行了一个整理,从宝蓝和草绿到明黄和橘黄色,这些色彩概括出了我们现在能够看到的色彩趋势。这个网站将是进行扁平化设计的第一步,因为你能够免费下载任何你看中的色彩。
在扁平化设计中,三原色是很少见的,即正红、正蓝和正黄。
简单起见,在一个扁平化设计方案中,如果你想快速的配色,那就选择相似的色调和饱和度。另外,本文也将提供一些色彩样本。

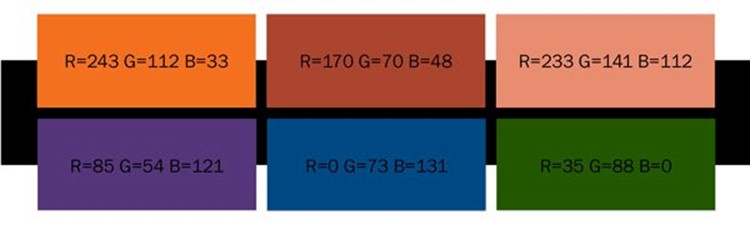
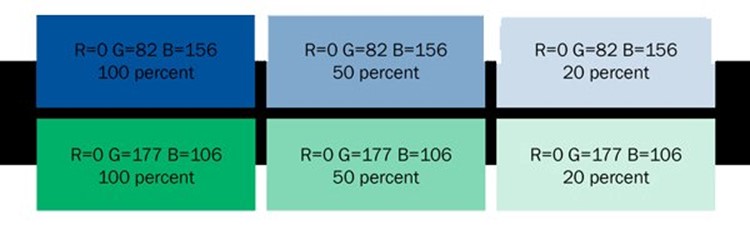
样本:利用色彩进行一组扁平化设计的色彩配色。每一种色彩都能与背景形成最强劲的视觉冲击。
最受欢迎的色彩:蓝、绿、紫
复古色



在进行扁平化设计时,复古色也是一种常见的色彩方式。
这种色彩虽然饱和度低,但却是在纯色的基础上添加白色,以使色彩变得更加柔和。复古色经常以大量的橘色和黄色为主,但有时也有红色或蓝色。
在扁平化设计中,以复古色为主色调是很常见的,以为这种色彩能够使页面变得更加柔美、富有女性气质。

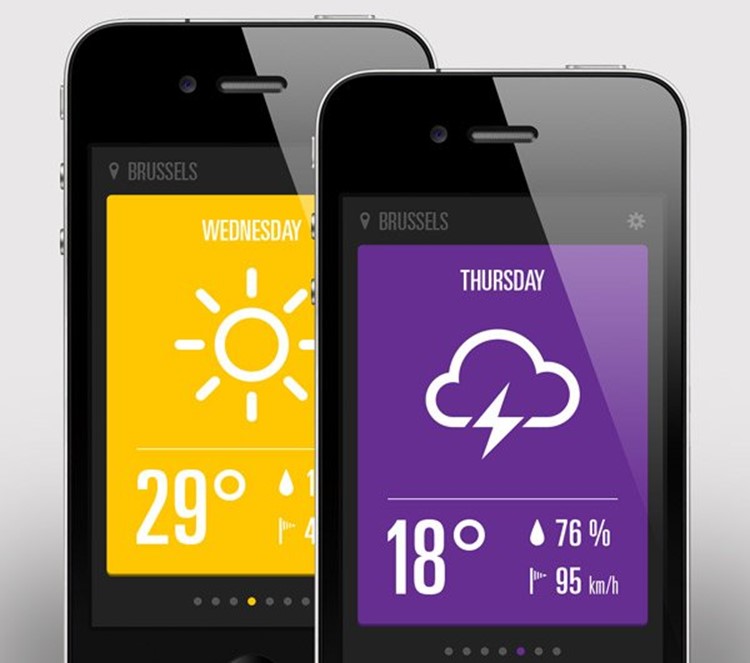
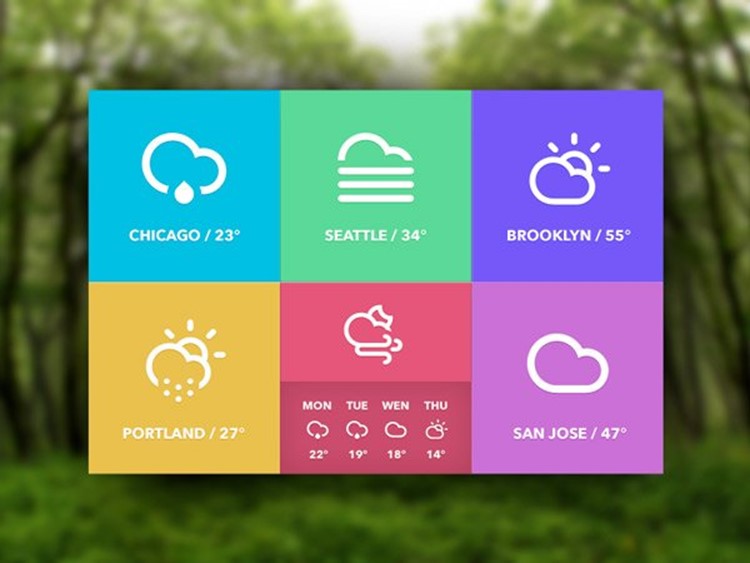
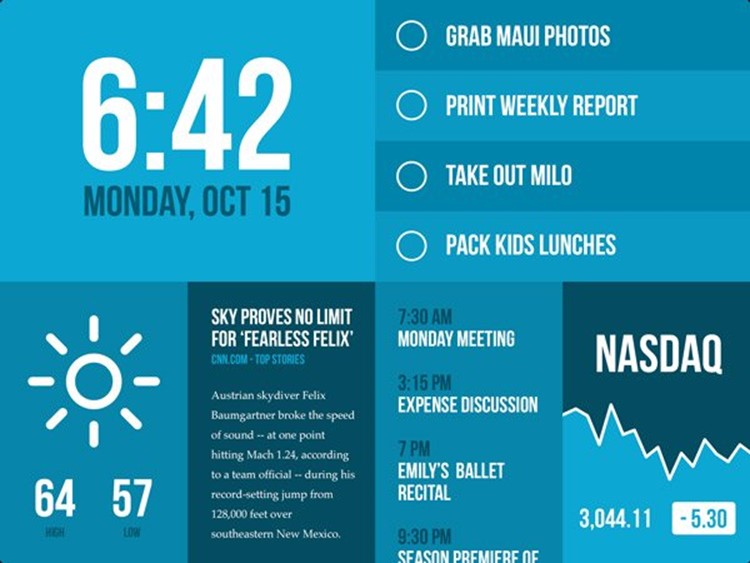
样本:在扁平化设计中,如果将复古色作为主色调,呈现效果最好。
最受欢迎的色彩:橘色、粉色或绯色和深蓝。
同类色



在扁平化设计中,同类色正迅速成长为一种流行趋势。这种色彩往往以单一颜色搭配黑色或白色来创造一种鲜明且有视觉冲击的效果。
大部分的同类色利用一个基本色搭配两三个色彩。最受欢迎的色彩选择似乎是蓝色,但很多设计师则倾向于使用黑色搭配一两个流行色比如红色,作为按钮。
另一个方法是利用少量的色彩变化。比如,蓝色配以绿色呈现出一种蓝绿色的效果。
同类色在移动设备和APP设计中格外受欢迎。

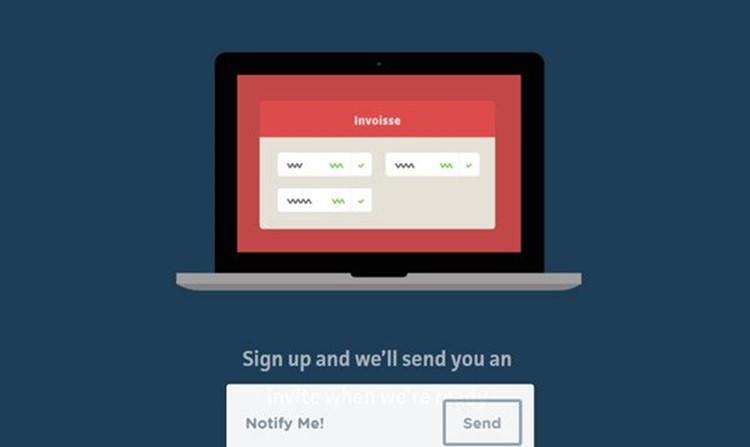
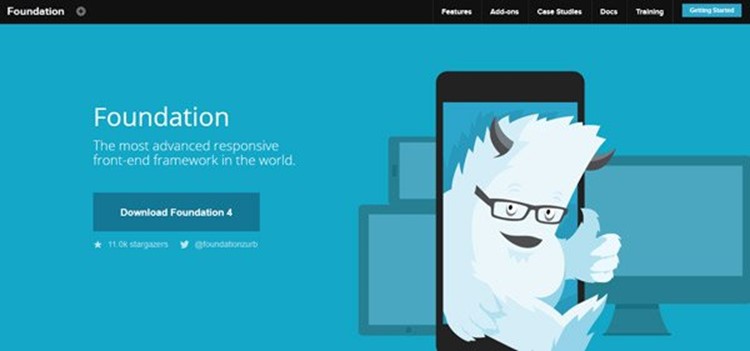
样本:正如其他的色彩搭配一样,同类色也是需要对比的。
最受欢迎的颜色:蓝色、灰色和绿色。
结论:
进行扁平化设计是一件令人愉悦的事情,所以,你的设计作品也应该反映出这种快乐的态度。
色彩的选择应该与你的作品相匹配,正确地引导用户有效地使用你的网站,并且在这一过程中拥有一个有趣的经历。当进行扁平化设计时一定不要拘泥与传统的色彩搭配法则,而是开阔你的思路,引发各种奇思妙想。
转载请注明:徐自远的乱七八糟小站 » 【转贴】扁平化设计的色彩选择