【Javascript中Promise的几道面试题,由简到难,看看你都会做吗?】
前言
Promise是ES6中新增的特性,现在很多前端框架像AngularJS,Vue等在HTTP请求之后都是返回的Promise处理,因此Promise是必须要掌握的一个知识点。
今天这篇文章我们就一起来看看几道Promise的面试题吧,题目已经放在github上了,感兴趣的同学可以自取。
https://github.com/zhouxiongking/article-pages/blob/master/articles/promise-test/promise-test1.js
Javascript
核心点
我们需要知道的是Promise在生命周期内有三种状态,分别是pending、fulfilled 或 rejected,状态改变只能是pending->fulfilled(成功),或者pending->rejected(失败)。而且状态一旦改变,就不能再次改变。
题目1
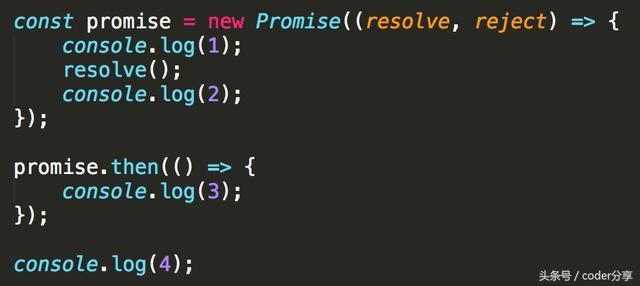
我们直接看看题目1的代码。
题目1
我们知道Promise的构造函数中代码是同步执行的,但是then方法是异步执行的,then方法需要等到等到resolve函数执行时才得到执行。
因此上述题目的答案是
1 2 4 3
题目2
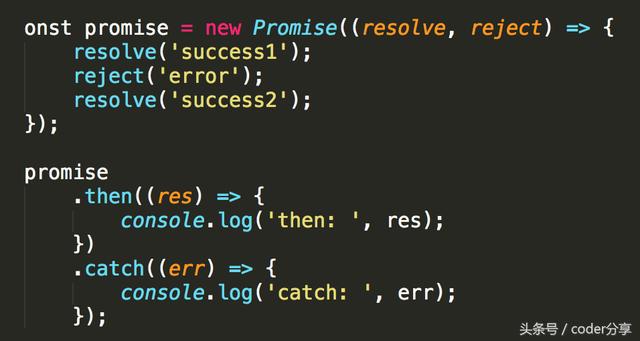
题目2的代码如下图所示。
题目2
上述我们讲过Promise的状态一经改变后,就不会再次改变。
如上述题目代码所示,Promise一旦执行了resolve函数后,就不会再执行reject和其他的resolve函数了。一旦Promise执行了reject函数,将会被catch函数捕获,执行catch中的代码。
因此可以得出上述题目的结果为:
then: success1
题目3
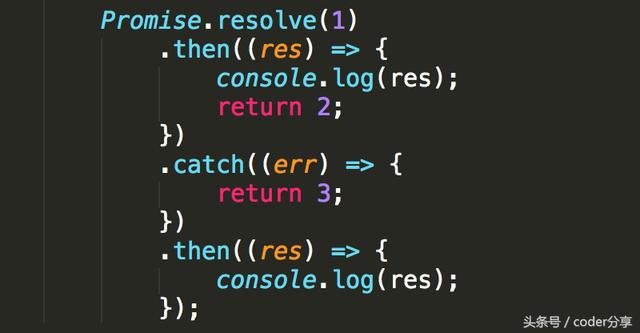
题目3的代码如下图所示。
题目3
题目中Promise首先resolve(1),接着就会执行then函数,因此会输出1,然后在函数中返回2。
因为是resolve函数,因此后面的catch函数不会执行,而是直接执行第二个then函数,因此会输出2。
因此题目3的结果是
1 2
题目4
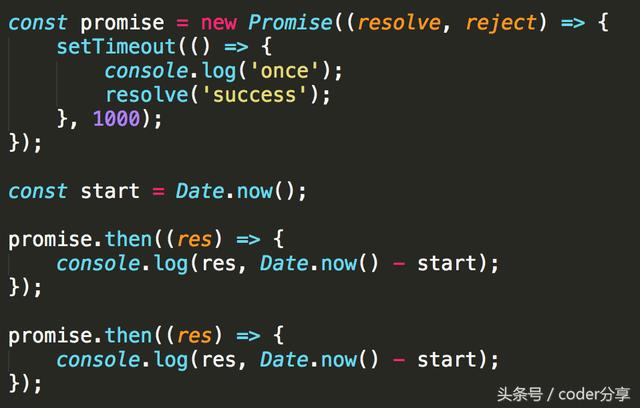
题目4的代码如下所示。
题目4
题目4中首先定义了一个Promise,但是Promise中的代码是放在一个定时器中的,因此会先执行后面的代码。
利用Date.now()方法生成一个时间戳。
然后是在一秒后定时器内部的代码,首先输出一个’once’,然后是执行resolve函数,执行完resolve函数后会执行then方法中的代码,因此会输出’success 1024’。
因为同一个promise只能改变一次状态,在多次调用then方法时会得到相同的上一次resolve的结果。
因此后面一个输出’success 1025’。
因此题目5的答案是。
once
success 1024
success 1025
题目5
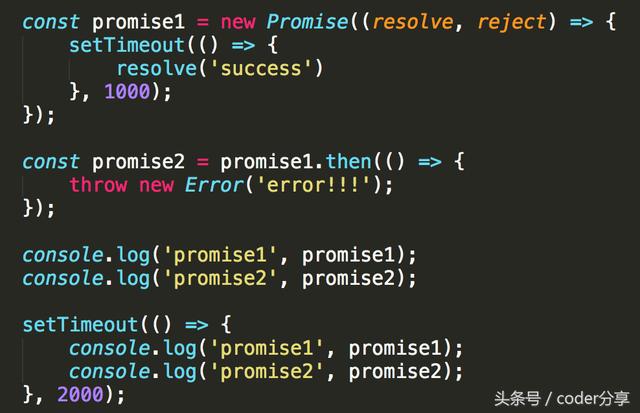
题目5的代码如下所示。
题目5
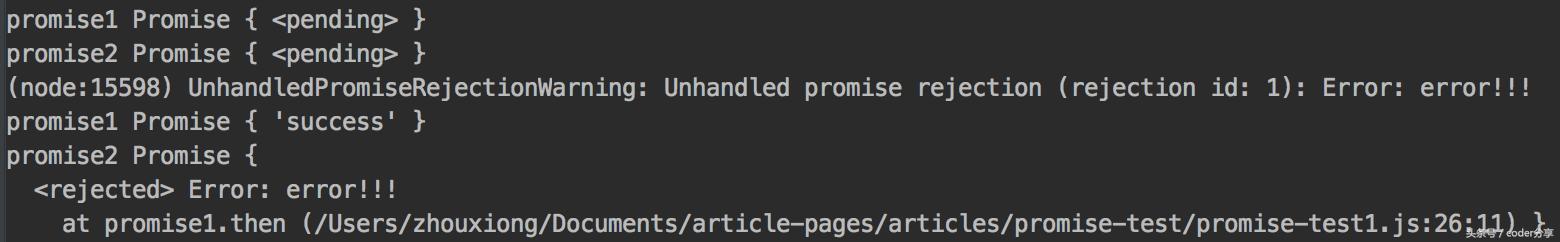
我们首先来看看答案。
答案
接下来做分析。
上述代码中,分别生成了Promise1和Promise2,而且它们是两个Promise。
- 首先会打印出promise1,但是promise1中有个定时器,此时还并未执行resolve,因此会处于pending状态。
- promise2是由promise1执行结束后再执行的,因为promise1还未执行完毕,因此promise2也处于pending状态。
- 等到定时器一秒后,promise执行了resolve(‘success’),promise状态变为fulfilled。此时执行promise2,但是在promise2内抛出一个Error,因此控制台会打印出Error的内容。
- 等到2秒钟后,第二个定时器触发,直接输出promise1,此时promise状态已经变为fulfilled,不会再更改,因此输出{‘success’}。
- promise2状态已经变为rejected,其内容就为Error: error!!!。
经上述分析后可以得出最终答案。
结束语
今天这篇文章由简到难的讲解了几道Promise的题目,这些题目都是需要掌握的,有不懂的可以随时提问噢~